Home » Thủ thuật
Liên kết
Diễn đàn tin hoc
Popular Posts
-
Adobe Photoshop CS6 là phần mềm tót vời cho việc thiết kế và xử lý hình ảnh. Adobe Photoshop CS6 cung cấp hết thảy các tính năng phối ghé...
-
Phải nói là trong thể loại game đua xe mình rất khoái Need for Speed: Hot Pursuit vì cấu hình về gameplay rất hay, nó cho mình cảm giác nh...
-
Anh em làm như hướng dẫn và chia sẻ để google index nhá. http://www.biometrics.gov/LeavingSite.aspx?url=http://congdongtinhoc.net http:/...
-
Khi các bạn thiết kế xong website, để đưa website lên top google thì phải mất thời gian để thực hiện tối ưu hóa on-page và off-page và ...
-
Theo dự thảo, hệ thống các môn học của chương trình giáo dục phổ thông được chia thành các môn học bắt buộc, môn học bắt buộc có phân hóa, m...
-
Sinh viên hỏi Giáo sư John Vũ: “Em muốn trở thành nhà khởi nghiệp và bắt đầu công ty của em thay vì phí hoài thời gian ở đại học. Em cần lời...
-
Dự kiến dự thảo chương trình giáo dục phổ thông tổng thể sẽ được công bố rộng rãi vào cuối tháng 3 hoặc đầu tháng 4 để lấy ý kiến dư luận tr...
-
( Danh sách Website 63 Tỉnh/Thành phố ) - Tỉnh hoặc thành phố trực thuộc trung ương là cấp hành chính địa phương cao nhất ở Việt Nam, trong ...
-
Matlab R2016a Full Crack – công cụ thiết kế lập trình, Download Matlap R2016a Crack mới nhất tại Topchiase.com Matlab R2016a Full Crack M...
Cách xử lý khi bị tấn công bằng Google Docs
19:37 |Nếu gặp tình huống nhận được một email đáng ngờ hoặc đã click vào đường link liên kết tới Google Docs giả mạo, hãy xử lý theo một trong những cách sau đây:
1. Tuyệt đối không nhấp vào link liên kết tới Google Docs
Người dùng cần cảnh giác tối đa với những email đáng ngờ, ngay cả với những email được gửi từ người thân. Bởi rất có thể hacker đã chiếm quyền kiểm soát và gửi link nhiễm mã độc theo danh sách liên lạc.
2. Kiểm tra và loại bỏ Google Docs giả mạo
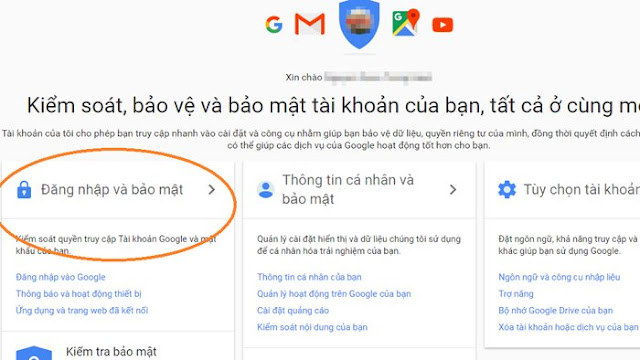
- Truy cập vào địa chỉ: https://myaccount.google.com
- Vào mục Đăng nhập và bảo mật (Sign-in & security)
- Tại đây chọn Ứng dụng và trang web đã kết nối (Connected apps & sites)
- Tìm ứng dụng giả mạo Google Docs và gỡ bỏ.
Trong trường hợp không thấy có ứng dụng Google Docs tức là email của bạn vẫn an toàn.
3. Bật tính năng bảo vệ 2 lớp và đổi mật khẩu
Nếu đã bị tấn công bạn nên đổi mật khẩu email và những tài khoản dịch vụ khác của mình. Đồng thời luôn đảm bảo tài khoản của bạn đang bật tính năng bảo mật 2 lớp.
Read more…
1. Tuyệt đối không nhấp vào link liên kết tới Google Docs
Người dùng cần cảnh giác tối đa với những email đáng ngờ, ngay cả với những email được gửi từ người thân. Bởi rất có thể hacker đã chiếm quyền kiểm soát và gửi link nhiễm mã độc theo danh sách liên lạc.
2. Kiểm tra và loại bỏ Google Docs giả mạo
- Truy cập vào địa chỉ: https://myaccount.google.com
- Vào mục Đăng nhập và bảo mật (Sign-in & security)
- Tại đây chọn Ứng dụng và trang web đã kết nối (Connected apps & sites)
- Tìm ứng dụng giả mạo Google Docs và gỡ bỏ.
Trong trường hợp không thấy có ứng dụng Google Docs tức là email của bạn vẫn an toàn.
3. Bật tính năng bảo vệ 2 lớp và đổi mật khẩu
Nếu đã bị tấn công bạn nên đổi mật khẩu email và những tài khoản dịch vụ khác của mình. Đồng thời luôn đảm bảo tài khoản của bạn đang bật tính năng bảo mật 2 lớp.
Nguồn: tổng hợp
Giới hạn việc sửa nội dung file word 2013
01:13 |1/ Giới hạn việc sửa nội dung file word
Bước 1: Bạn vào File > Info > Protect Document > Mark as final
Bước 2: Ở cửa sổ hiện ra, bạn chọn OK
Ở cửa sổ tiếp theo hiện ra bạn chọn tiếp OK
Lúc này bạn đã lưu file word của mình ở dưới dạng [Read Only] tức là chỉ đọc. Nếu bạn vẫn muốn chỉnh sửa thêm cho file word của mình thì bạn click vào Edit Anyway rồi tiến hành sửa file.
Sau đó bạn làm lại các bước ở trên để lưu lại file dưới dạng Read Only
2/ Làm sao để bỏ chức năng 'Read Only'
Cách 1: Bạn vào Tool > Option > Security > Click bỏ chọn Read-only recommended
Cách 2: Bạn thử click phải vào file cần mở > Properties > Click bỏ chọn Read-only
Read more…
Bước 1: Bạn vào File > Info > Protect Document > Mark as final
Bước 2: Ở cửa sổ hiện ra, bạn chọn OK
Ở cửa sổ tiếp theo hiện ra bạn chọn tiếp OK
Lúc này bạn đã lưu file word của mình ở dưới dạng [Read Only] tức là chỉ đọc. Nếu bạn vẫn muốn chỉnh sửa thêm cho file word của mình thì bạn click vào Edit Anyway rồi tiến hành sửa file.
Sau đó bạn làm lại các bước ở trên để lưu lại file dưới dạng Read Only
2/ Làm sao để bỏ chức năng 'Read Only'
Cách 1: Bạn vào Tool > Option > Security > Click bỏ chọn Read-only recommended
Cách 2: Bạn thử click phải vào file cần mở > Properties > Click bỏ chọn Read-only
Biến USB thành bộ nhớ dữ liệu tạm thời (RAM) cho máy tính
01:55 |Thủ thuật này khá hữu ích đối với những hệ thống máy tính có dung lượng RAM thấp khoảng 1-2 GB, đồng thời giúp người dùng tiết kiệm được một khoản tiền không nhỏ. Biến USB thành bộ nhớ dữ liệu tạm thời (RAM) cho máy tính
- Bước 1: Đầu tiên, bạn hãy kết nối USB vào máy tính.
- Bước 2: Sau đó định dạng lại ổ đĩa bằng cách mở My Computer (hoặc This PC), nhấn phải chuột lên USB và chọn Format.
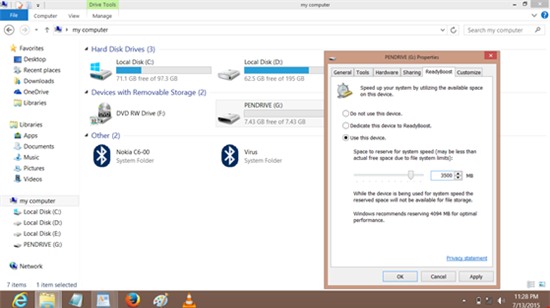
- Bước 3: Khi hoàn tất, bạn nhấn phải chuột lên USB và chọn Properties, chuyển sang thẻ ReadyBoost > Use This Device, tùy chỉnh dung lượng RAM cần sử dụng rồi nhấn Apply > OK để lưu lại. Cuối cùng, người dùng chỉ cần khởi động lại máy tính để áp dụng các thay đổi.
Lưu ý, để mọi thứ có thể hoạt động ổn định, bạn nên chừa lại khoảng 300-400 MB trống trên USB, và tất nhiên là không được rút USB ra khỏi máy tính.
Read more…
- Bước 1: Đầu tiên, bạn hãy kết nối USB vào máy tính.
- Bước 2: Sau đó định dạng lại ổ đĩa bằng cách mở My Computer (hoặc This PC), nhấn phải chuột lên USB và chọn Format.
- Bước 3: Khi hoàn tất, bạn nhấn phải chuột lên USB và chọn Properties, chuyển sang thẻ ReadyBoost > Use This Device, tùy chỉnh dung lượng RAM cần sử dụng rồi nhấn Apply > OK để lưu lại. Cuối cùng, người dùng chỉ cần khởi động lại máy tính để áp dụng các thay đổi.
Lưu ý, để mọi thứ có thể hoạt động ổn định, bạn nên chừa lại khoảng 300-400 MB trống trên USB, và tất nhiên là không được rút USB ra khỏi máy tính.
Theo Kỷ Nguyên Số
Cách thay đổi dấu phẩy thành dấu chấm trong Windows
00:03 |Các bạn chỉ việc vào Start >> Control Panel >> Regional and Language options >> Customize, thẻ Number và thiết lập ngược lại là được.
- Decimal symbol: định dạng dấu ngăn cách thập phân
- Digit grouping symbol: định dạng dấu ngăn cách phần nghìn, triệu, tỷ ...
- List separator: định dạng dấu ngăn cách trong công thức.
Nhiều trường hợp sau khi chọn đúng dấu chấm dấu phẩy trong Control Panel như trên nhưng khi chạy Excel vẫn hiển thị sai. Cách chỉnh như sau:
Vào Excel, chọn Tool >> Option >> International
Chọn như sau: Tick vào Use System Separator
Read more…
- Decimal symbol: định dạng dấu ngăn cách thập phân
- Digit grouping symbol: định dạng dấu ngăn cách phần nghìn, triệu, tỷ ...
- List separator: định dạng dấu ngăn cách trong công thức.
Nhiều trường hợp sau khi chọn đúng dấu chấm dấu phẩy trong Control Panel như trên nhưng khi chạy Excel vẫn hiển thị sai. Cách chỉnh như sau:
Vào Excel, chọn Tool >> Option >> International
Chọn như sau: Tick vào Use System Separator
Có cách nào để lọc dữ liệu trong vùng chứa công thức đã khóa không ạ?
20:35 |Hỏi: Có cách nào để lọc dữ liệu trong vùng chứa công thức đã khóa không ạ?
Read more…
Trả lời:
Bước 1: Các bạn mở sheet chứa vùng dữ liệu cần khóa, sau đó chọn tất cả sheet bằng cách nhấn tổ hợp phím Ctrl + A. Sau đó nhấn chuột phải và chọn Format Cells.
Trong hộp thoại Format Cells các bạn chọn thẻ Protection và bỏ chọn Locked và nhấn OK.
Bước 2: Chọn vùng dữ liệu cần khóa, sau đó nhấn chuột phải và chọn Format Cells.
Xuất hiện lại hộp thoại Format Cells các bạn chọn thẻ Protection, đánh dấu chọn vào Locked và nhấn OK.
Bước 3: Các bạn có thể chọn thẻ Review - Protect Sheet (hoặc Home - Format - Protect Sheet).
Xuất hiện hộp thoại Protect Sheet các bạn nhập mật khẩu vào ô Password to unprotect sheet - OK.
Lưu ý: Khi Protect Sheet, check vào Use AutoFilter thì vẫn lọc được nha bạn.
Xác nhận lại mật khẩu trong Reenter password to proceed - OK.
Như vậy vùng dữ liệu của các bạn đã được khóa, để mở khóa các bạn vào lại Review - Unprotect Sheet (hoặc Home - Format - Unprotect Sheet) sau đó nhập mật khẩu vào hộp thoại Unprotect Sheet và nhấn OK để mở khóa vùng dữ liệu.
Lỗi "Your Current Security Settings Do Not Allow This Action" Trong Windows Media Player
02:19 |Bài viết này sẽ chỉ cho bạn cách để sửa chữa "Your current security settings do not allow this action" lỗi trong Windows Media Player.
1. Nhấn Windows Key + R và đặt regedit trong hộp thoại Run để mở Registry Editor. Nhấn OK.
2. Điều hướng đến vị trí sau:
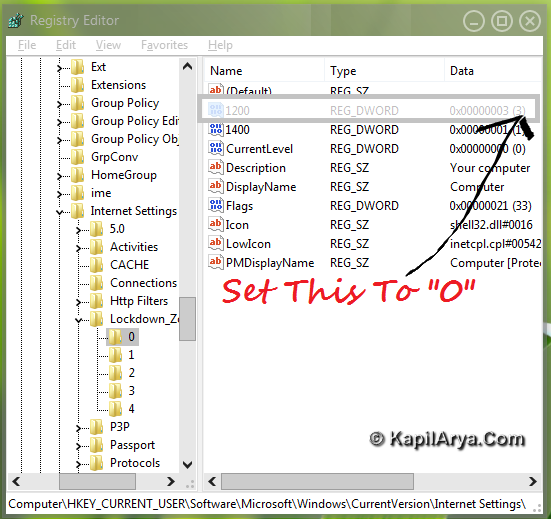
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Lockdown_Zones\0
3. Trong cửa sổ bên phải, tìm tư cho 1200 và cẩn thận quan sát các dữ liệu có giá trị chống lại nó. Nếu bạn đang thực sự phải đối mặt với vấn đề này, các giá trị dữ liệu không phải là "0". Do đó làm cho nó "0" chắc chắn sẽ khắc phục vấn đề.
4. Bây giờ hãy nhấp chuột phải vào 1200 và chọn Sửa đổi và chỉnh sửa các dữ liệu giá trị DWORD và đặt nó vào "0".
Cuối cùng, Bây giờ thực hiện các hành động tương tự để theo vị trí cũng:
HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Lockdown_Zones\0
Read more…
1. Nhấn Windows Key + R và đặt regedit trong hộp thoại Run để mở Registry Editor. Nhấn OK.
2. Điều hướng đến vị trí sau:
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Lockdown_Zones\0
3. Trong cửa sổ bên phải, tìm tư cho 1200 và cẩn thận quan sát các dữ liệu có giá trị chống lại nó. Nếu bạn đang thực sự phải đối mặt với vấn đề này, các giá trị dữ liệu không phải là "0". Do đó làm cho nó "0" chắc chắn sẽ khắc phục vấn đề.
4. Bây giờ hãy nhấp chuột phải vào 1200 và chọn Sửa đổi và chỉnh sửa các dữ liệu giá trị DWORD và đặt nó vào "0".
Cuối cùng, Bây giờ thực hiện các hành động tương tự để theo vị trí cũng:
HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Lockdown_Zones\0
Khắc phục lỗi xuất bản xong bài giảng quay đều mãi
18:22 |Xin chào các anh chị em. Hôm nay mình đã lý giải lý do tại sao mà bài giảng xuất bản xong mà quay mãi không ra. Cũng đơn giản thôi mời anh chị em xem hướng dẫn ở video.
Bước 1. Anh chị em bấm vào đây để vào trang của macromedia cho dễ nhé.
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04.html
Bước 2. Bấm vào dòng giữa Alway alow
Bước 3. Bấm vào Edit locations chọn Add locations
Gõ vào ô là : C:/ rồi bấm Confirm
Làm tương tự với ổ D, E,..
Read more…
Bước 1. Anh chị em bấm vào đây để vào trang của macromedia cho dễ nhé.
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04.html
Bước 2. Bấm vào dòng giữa Alway alow
Bước 3. Bấm vào Edit locations chọn Add locations
Gõ vào ô là : C:/ rồi bấm Confirm
Làm tương tự với ổ D, E,..
Cách tránh vi phạm nguyên tắc cộng đồng
20:09 |Bước 1: Bạn cần chuyển đổi Video thành Mov. Bạn có thể dùng nhiều phần mềm như format factory, dùng code đổi như ffmpeg,..
Bước 2: Bạn tải video về Reup cần đổi MD5.
Bước 3: Bạn chuyển đổi ngày tháng năm lùi về 1 năm trước để YouTube đỡ nhòm ngó.
Bước 4: Bạn tiến hành up video lên YouTube chuẩn bị chiến. Lưu ý: ở bước này bạn không được up ở chế độ công khai nhé!
Bước 5: Đợi tải lên 100%. Lưu ý: Không thêm mô tả, tag gì cho video nhé!
Bước 6: Bước cuối cùng quan trọng. Bạn tiến hành thoát trình duyệt khi hoàn thành tải lên 100%. Tiếp theo vào Trình chỉnh sửa video của YouTube chọn video vừa tải lên và kéo video của bạn vừa tải lên vào tiến hành tạo video mới bằng Trình chỉnh sửa. Thêm tag, mô tả cho video khi tải lên xong!
Lời khuyên nhỏ tránh vi phạm cộng đông YouTube: Một ngày đăng dưới 5 video kẻo dính spam nhé!. Hãy bắt tay vào ngay để thấy kết quả nhé! Chúc các bạn thành công và kiếm được nhiều tiền từ Google.
Cách tính số lần sạc của pin laptop
21:15 |Đối với những sản phẩm chưa có, phần mềm quản lý pin từ bên thứ ba là giải pháp thay thế. Tuy nhiên, người dùng có thể tự kiểm tra mà không cần phần mềm, bằng cách sử dụng dòng lệnh powercfg (nếu thiết bị đang sử dụng chạy hệ điều hành Windows).
 |
| Pin laptop giảm tuổi thọ sau khoảng 300 - 500 lần sạc. |
Các bước thực hiện:
1. Chạy Command Prompt (cmp) dưới quyền quản trị hệ thống (bằng cách nhấn chuột phải và chọn Run as adminiristrator).
2. Gõ vào lệnh: powercfg /batteryreport /output "C:\ battery-report.html". Nhấn Enter.
3. Tìm đến tập tin "battery-report.html" tại ổ C và mở bằng trình duyệt web. Các thông số bạn có thể thấy bao gồm: Design Capacity (công suất thiết kế, thể hiện công suất tối đa của pin), Full Charger Capacity (công suất tối đa của pin sạc đầy tại thời điểm hiện tại), Battery Capacity History (thông tin về các lần sạc pin), Battery Life Estimates (Ước tính tuổi thọ pin)..
Khắc phục lỗi file Word bị chữ dính liền với nhau
02:13 |Khi làm việc với Word có nhiều trường hợp các văn bản bị lỗi chữ dính liền nhau do không tương thích bộ Office. Lỗi dính chữ trong Word thường xuất hiện rất nhiều trên phiên bản Office 2007 nhất là khi bạn mở các file Word được tạo từ các phiên bản khác như: 2003, 2010,… Bài viết này sẽ hướng dẫn cách sửa lỗi dính chữ trong Word 2007.
Bước 1: Mở văn bản Word bị lỗi dính chữ.
Bước 2: Click vào nút Office Button ở góc trên trái của cửa sổ Microsoft Word 2007, chọn Word Options.
Trong cửa sổ Word Options chọn mục Proofing, sau đó bỏ chọn hết các tùy chọn trong nhóm When correcting spelling and grammar in Word rồi chọn OK. Trình tự các thao tác thực hiện như trong hình minh họa sau:
Ngoài ra, bạn nên lưu tài liệu dưới dạng file .doc để có thể mở trên nhiều phiên bản Office khác nhau mà không bị lỗi dính chữ, bằng cách chọn tiếp thẻ Save trong cửa sổ Word Options. Trong mục Save files in this format lựa chọn Word 97-2003 Document (*.doc) và lưu văn bản lại.
Lỗi dính chữ trong Word 2007 là lỗi khá phổ biến, lỗi này xảy ra khi hệ thống máy tính của bạn sử dụng bộ Office không đồng nhất.
Read more…
Bước 1: Mở văn bản Word bị lỗi dính chữ.
Bước 2: Click vào nút Office Button ở góc trên trái của cửa sổ Microsoft Word 2007, chọn Word Options.
Trong cửa sổ Word Options chọn mục Proofing, sau đó bỏ chọn hết các tùy chọn trong nhóm When correcting spelling and grammar in Word rồi chọn OK. Trình tự các thao tác thực hiện như trong hình minh họa sau:
Ngoài ra, bạn nên lưu tài liệu dưới dạng file .doc để có thể mở trên nhiều phiên bản Office khác nhau mà không bị lỗi dính chữ, bằng cách chọn tiếp thẻ Save trong cửa sổ Word Options. Trong mục Save files in this format lựa chọn Word 97-2003 Document (*.doc) và lưu văn bản lại.
Lỗi dính chữ trong Word 2007 là lỗi khá phổ biến, lỗi này xảy ra khi hệ thống máy tính của bạn sử dụng bộ Office không đồng nhất.
Khắc phục lỗi Failed to initialize Direct3D khi chạy chương trình
03:50 |HỎI: Có bạn nào gặp lỗi Failed to initialize Direct3D chưa? Hướng dẫn mình khắc phục lỗi nha! Cảm ơn!
CÁCH KHẮC PHỤC:
Các bạn tải dotnetfx35 về cài đặt nha! TẢI TẠI ĐÂY
Hoặc tải Download Directx 9.0c về máy tính - TẢI TẠI ĐÂY
Read more…
CÁCH KHẮC PHỤC:
Các bạn tải dotnetfx35 về cài đặt nha! TẢI TẠI ĐÂY
Hoặc tải Download Directx 9.0c về máy tính - TẢI TẠI ĐÂY
Công cụ kiểm tra backlink website miễn phí tốt nhất
22:34 |Google bây giờ rất coi trọng và đánh giá cao nếu website bạn có những backlink từ những trang web được đánh giá cao (DA, PR,…) và có nội dung liên quan.
Nhằm giúp các bạn có thêm lựa chon để check baclink hôm nay mình sẽ giới thiệu đến các bạn những công cụ kiểm tra backlink miễn phí tốt nhất mà mình đã từng biết qua:
1/ Backlink Ahrefs
2/ Open Site Explorer
3/ Majesticseo
4/ Rank Signals
5/ Web Seo Analytics
6/ OpenLinkProfiler
7/ BackLinkTest
8/ Site Explorer
9/ Monitor Backlinks
10/ MoonSearch
11/ WebMeUp
12/ BackLinkWatch
Read more…
Nhằm giúp các bạn có thêm lựa chon để check baclink hôm nay mình sẽ giới thiệu đến các bạn những công cụ kiểm tra backlink miễn phí tốt nhất mà mình đã từng biết qua:
1/ Backlink Ahrefs
2/ Open Site Explorer
3/ Majesticseo
4/ Rank Signals
5/ Web Seo Analytics
6/ OpenLinkProfiler
7/ BackLinkTest
8/ Site Explorer
9/ Monitor Backlinks
10/ MoonSearch
11/ WebMeUp
12/ BackLinkWatch
Nguồn: tổng hợp
Sử dụng Dropbox để host file Js và Css cho website/blog
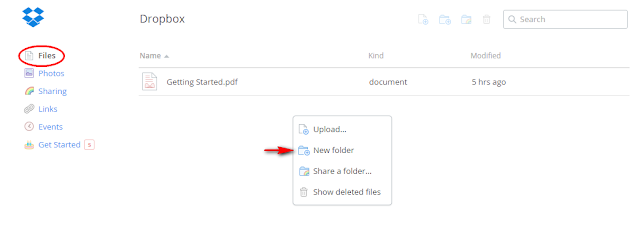
01:46 |Bước 1: Truy cập https://www.dropbox.com
Chọn Files, Chọn New folder để tạo 1 thư mục và nhập tên thư mục vào.
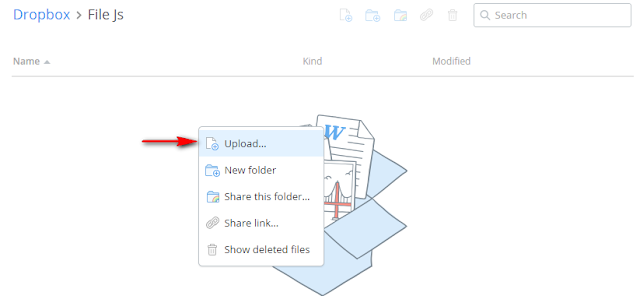
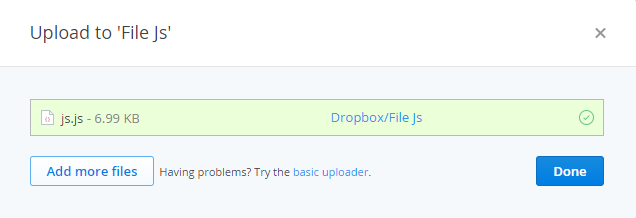
Bước 2: Nhấp chuột vào Thư mục vừa tạo, tại màn hình click chuột phải > chọn Upload > chọn Files muốn tải lên > Done
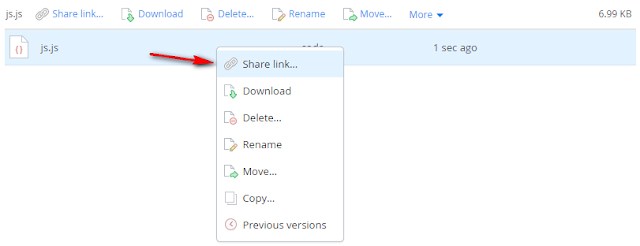
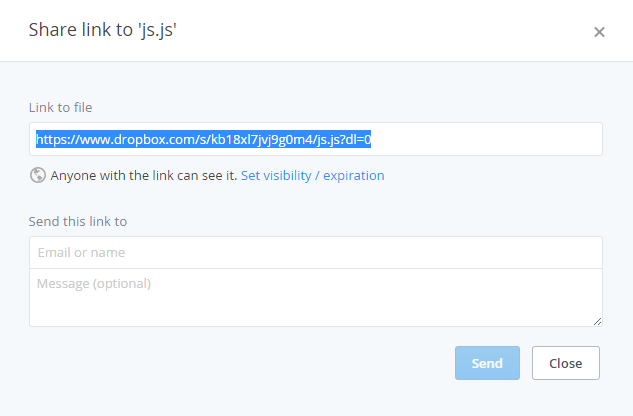
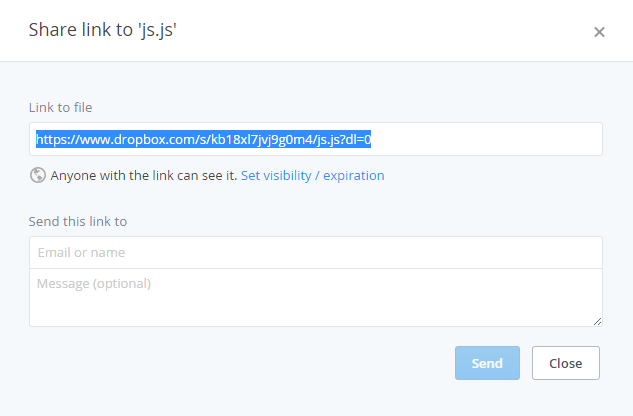
Bước 3: Sau khi tải lên hoàn tất, bấm chuột phải vào tên File chọn Share link. Khung chia sẻ mở ra, bạn copy link và sử dụng link đó.

Sau đó sửa link lại thành cấu trúc như sau:
https://dl.dropboxusercontent.com/Đường_dẫn _tới_file
Ví dụ như trường hợp của tôi là:
https://www.dropbox.com/s/wlgm5c93t624u7a/passionery-style.css
Sẽ sửa lại thành:
https://dl.dropboxusercontent.com/s/wlgm5c93t624u7a/passionery-style.css
Read more…
Chọn Files, Chọn New folder để tạo 1 thư mục và nhập tên thư mục vào.
Bước 2: Nhấp chuột vào Thư mục vừa tạo, tại màn hình click chuột phải > chọn Upload > chọn Files muốn tải lên > Done
Bước 3: Sau khi tải lên hoàn tất, bấm chuột phải vào tên File chọn Share link. Khung chia sẻ mở ra, bạn copy link và sử dụng link đó.

Sau đó sửa link lại thành cấu trúc như sau:
https://dl.dropboxusercontent.com/Đường_dẫn _tới_file
Ví dụ như trường hợp của tôi là:
https://www.dropbox.com/s/wlgm5c93t624u7a/passionery-style.css
Sẽ sửa lại thành:
https://dl.dropboxusercontent.com/s/wlgm5c93t624u7a/passionery-style.css
Nguồn: tổng hợp
Hướng dẫn tạo sitemap cho blogspot mới nhất
03:47 |1/ Tạo sơ đồ trang web
Đăng nhập vào Google Webmaster Tools với tài khoản Google của bạn.
Chọn Thu thập dữ liệu - Sơ đồ trang web để cài site map.
Bấm nút Thêm/Kiểm tra sơ đồ trang web (nút màu đỏ).
Một của sổ Popup xuất hiện bạn dán đoạn code lấy theo RSS của Google vào:
Như vậy là bạn đã tạo sitemap blogspot cho google rồi.
2/ Tạo một sơ đồ trang web thân thiện hơn
Bạn đăng nhập vào Blogger - chọn Trang - tạo trang mới.
Sau đó các bạn chuyển sang chế độ HTML trong trang mới đó và chèn đoạn code sau:
Lưu lại và kiểm tra kết quả.
Read more…
Đăng nhập vào Google Webmaster Tools với tài khoản Google của bạn.
Chọn Thu thập dữ liệu - Sơ đồ trang web để cài site map.
Bấm nút Thêm/Kiểm tra sơ đồ trang web (nút màu đỏ).
Một của sổ Popup xuất hiện bạn dán đoạn code lấy theo RSS của Google vào:
atom.xml?redirect=false&start-index=1&max-results=500Sau đó bấm chọn Gửi sơ đồ trang web.
Như vậy là bạn đã tạo sitemap blogspot cho google rồi.
2/ Tạo một sơ đồ trang web thân thiện hơn
Bạn đăng nhập vào Blogger - chọn Trang - tạo trang mới.
Sau đó các bạn chuyển sang chế độ HTML trong trang mới đó và chèn đoạn code sau:
<script src='https://my-server-film.googlecode.com/files/tohaitrieu.net-sitemap.js'> </script> <script style='text/javascript'> var numposts = 999; var showpostthumbnails = true; var displayseparator = true; </script> <script src="http://abc.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent&max-results=999"></script>
Thay http://abc.blogspot.com/ bằng link trang web của bạn.Lưu lại và kiểm tra kết quả.
Nguồn: ngocha89.blogspot.com
Code hiển thị bài đăng mới cho Blogspot
01:22 |Đăng nhập vào Blogger.
- Chọn Mẫu - Chỉnh sửa HTML
- Copy - paste code vào vị trí cần đặt.
1. Code widget bài viết mới cơ bản (không có hình ảnh)
Xem demo
Download code TẠI ĐÂY
Trong đó, các thuộc tính:
- numposts: số lượng bài viết được hiển thị.
- showpostdate: hiển thị ngày đăng (true - có, false - không).
- showpostsummary: hiển thị mô tả ngắn (true - có, false - không).
- numchars: số ký tự của đoạn mô tả ngắn.
- standardstyling: kiểu hiển thị của đoạn mô tả ngắn (true - viết liền, false - xuống dòng).
- Thay abc.com bằng đường dẫn site của bạn.
2. Code widget bài viết mới có hình ảnh và snippet.
Download code TẠI ĐÂY
Read more…
- Chọn Mẫu - Chỉnh sửa HTML
- Copy - paste code vào vị trí cần đặt.
1. Code widget bài viết mới cơ bản (không có hình ảnh)
Xem demo
Download code TẠI ĐÂY
Trong đó, các thuộc tính:
- numposts: số lượng bài viết được hiển thị.
- showpostdate: hiển thị ngày đăng (true - có, false - không).
- showpostsummary: hiển thị mô tả ngắn (true - có, false - không).
- numchars: số ký tự của đoạn mô tả ngắn.
- standardstyling: kiểu hiển thị của đoạn mô tả ngắn (true - viết liền, false - xuống dòng).
- Thay abc.com bằng đường dẫn site của bạn.
2. Code widget bài viết mới có hình ảnh và snippet.
Download code TẠI ĐÂY
Trong đó, các thuộc tính:
- showpostthumbnails: hiển thị hình ảnh (true - có, false - không).
- displaymore: hiển thị nút more.
- showcommentnum: hiển thị số lượng bình luận bằng Google+
- numposts, showpostdate, showpostsummary, numchars: giống thằng trên
- Thay abc.com bằng đường dẫn site của bạn.
Nguồn: 123itvn.comCông cụ kiểm tra tốc độ website tốt nhất hiện nay
03:35 |Thông thường bản thân mình không dùng một dịch vụ cố định để kiểm tra website mà sẽ thay phiên sử dụng nhiều công cụ khác nhau, vì mỗi công cụ sẽ có những đặc tính phân tích khác nhau nhằm hỗ trợ mình cấu hình website lại cho chuẩn. Nếu bạn vẫn đang tìm kiếm công cụ kiểm tra tốc độ website thì dưới đây là danh sách các website tốt nhất để bạn có thể sử dụng.
1. LoadImpact (Free)2. GTMetrix (Free)
3. PingDoom Tool (Free)
4. WebPageTest (Free)
5. Dotcom Monitor (Free)
Bonus: Cải thiện website với Google Pagespeed Insight
Lời kết
Các công cụ ở trên (ngoại trừ Google Pagespeed Insight) được mình sử dụng khá thường xuyên và hầu như đều sử dụng song song với nhau chứ không phải chỉ dùng một công cụ duy nhất, vì các chức năng của nó có thể khác nhau ít nhiều.
Nguồn: tổng hợp
Tối ưu hóa thẻ Meta Description và keywords trong Blogger
21:03 |Bạn đăng nhập vào Blogger, chọn Mẫu, chọn Chỉnh sửa HTML
Bạn bấm tổ hợp phím Ctrl+F để tìm dòng code sau:
Chép đoạn code này vào dưới <title><data:blog.pageTitle/></title>
Bạn chỉ cần thay nội dung mà description và keywords mô tả trang blog của bạn vào các dòng màu đỏ trong đoạn mã trên.
Cuối cùng chọn Lưu mẫu để hoàn thành!
Read more…
Bạn bấm tổ hợp phím Ctrl+F để tìm dòng code sau:
 |
| Tối ưu hóa thẻ Meta Description và keywords trong Blogger |
<b:if cond='data:blog.pageType != "item"'>
<meta expr:content='data:blog.pageTitle + " - Mô tả tóm tắt về website "' name='description'/>
<meta expr:content='data:blog.pageTitle + ", Điền keyword mà bạn muốn vào đây "' name='keywords'/>
<b:else/>
<meta expr:content='data:blog.pageName + " - Mô tả tóm tắt về website "' name='description'/>
<meta expr:content='data:blog.pageName + ", Điền keyword mà bạn muốn vào đây "' name='keywords'/>
</b:if>
Cuối cùng chọn Lưu mẫu để hoàn thành!
Nguồn: tổng hợp
Tối ưu hóa thẻ Robots.txt cho Blogspot
21:03 |Bạn vào Blogger - Cài đặt - Tùy chọn tìm kiếm
1. Code tối ưu "Robots tùy chỉnh"
Chọn Chỉnh sửa - Yes - Paste đoạn Code dưới đây và Lưu thay đổi.
User-agent: * Xác định các công cụ tìm kiếm mà quy tắc được áp dụng.
Disallow: / Báo cho công cụ tìm kiếm biết nó không nên "Lục lọi" ở những file này.
Allow: / Cho phép công cụ tìm kiếm index đọc tất cả các nội dung.
Lưu ý: example.com thay thành địa chỉ trang của các bạn.
2. Cài đặt tối ưu cho "Thẻ tiêu đề robot tùy chỉnh"
Chọn Chỉnh sửa - Yes - Thiết lập như hình bên dưới và Lưu thay đổi.
Ý nghĩa:
all: Cho phép công cụ tìm kiếm lập chỉ mục.
noindex: Không hiển thị trang này trong kết quả tìm kiếm.
nofollow: Thông báo cho công cụ tìm kiếm không nên lần theo các liên kết này.
none: Tương tự như nonidex và nofollow.
noarchive: Không hiển thị một liên kết "Cached" trong kết quả tìm kiếm.
nosnippet: Không hiển thị một đoạn mã trong kết quả tìm kiếm cho trang này.
noodp: Không sử dụng dữ liệu từ các dự án Open Directory (DMOZ) cho tiêu đề hoặc đoạn hiển thị cho trang này.
notranslate: Không cung cấp bản dịch của trang này với các ngôn ngữ khác trong kết quả tìm kiếm.
noimageindex: Không lập chỉ mục cho hình ảnh trên trang này.
unavailable_after: Không hiển thị trang này trong kết quả tìm kiếm sau khi ngày/thời gian quy định. Ngày/thời phải được xác định trong các định dạng RCF 850.
Read more…
1. Code tối ưu "Robots tùy chỉnh"
Chọn Chỉnh sửa - Yes - Paste đoạn Code dưới đây và Lưu thay đổi.
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Allow: /
Disallow: /search
Disallow: /*?updated-max=*
Disallow: *archive.html
Sitemap: http://example.com.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
Ý nghĩa:Disallow:
User-agent: *
Allow: /
Disallow: /search
Disallow: /*?updated-max=*
Disallow: *archive.html
Sitemap: http://example.com.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
User-agent: * Xác định các công cụ tìm kiếm mà quy tắc được áp dụng.
Disallow: / Báo cho công cụ tìm kiếm biết nó không nên "Lục lọi" ở những file này.
Allow: / Cho phép công cụ tìm kiếm index đọc tất cả các nội dung.
Lưu ý: example.com thay thành địa chỉ trang của các bạn.
2. Cài đặt tối ưu cho "Thẻ tiêu đề robot tùy chỉnh"
Chọn Chỉnh sửa - Yes - Thiết lập như hình bên dưới và Lưu thay đổi.
 |
| Thẻ tiêu đề robot tùy chỉnh |
all: Cho phép công cụ tìm kiếm lập chỉ mục.
noindex: Không hiển thị trang này trong kết quả tìm kiếm.
nofollow: Thông báo cho công cụ tìm kiếm không nên lần theo các liên kết này.
none: Tương tự như nonidex và nofollow.
noarchive: Không hiển thị một liên kết "Cached" trong kết quả tìm kiếm.
nosnippet: Không hiển thị một đoạn mã trong kết quả tìm kiếm cho trang này.
noodp: Không sử dụng dữ liệu từ các dự án Open Directory (DMOZ) cho tiêu đề hoặc đoạn hiển thị cho trang này.
notranslate: Không cung cấp bản dịch của trang này với các ngôn ngữ khác trong kết quả tìm kiếm.
noimageindex: Không lập chỉ mục cho hình ảnh trên trang này.
unavailable_after: Không hiển thị trang này trong kết quả tìm kiếm sau khi ngày/thời gian quy định. Ngày/thời phải được xác định trong các định dạng RCF 850.
Nguồn: windows2it.com
Upload file JS lên host Google Drive và thêm nút chia sẻ
11:17 |1/ Các bước upload file Css và Javascripts lên Google Drive
Truy cập vào địa chỉ của dịch vụ Google Drive https://drive.google.com/
Các bạn upload file chia sẻ để cài đặt và chuyển sang chế độ public mới có thể sử dụng được.
Các bạn click vào file cần sử dụng và copy lại địa chỉ của file trên trình duyệt.
Mặc định đường dẫn (link) có dạng như sau:
Với file Js
Đăng nhập vào blogger rồi chọn Mẫu >> Chỉnh sửa HTML >> Tìm tới vị trí muốn hiển thị rồi thêm vào đoạn code như bên dưới:
Read more…
Truy cập vào địa chỉ của dịch vụ Google Drive https://drive.google.com/
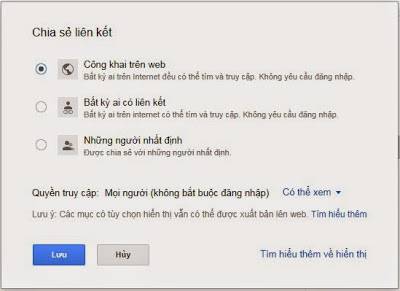
Các bạn upload file chia sẻ để cài đặt và chuyển sang chế độ public mới có thể sử dụng được.
 |
| Chia sẻ liên kết |
 |
| Copy địa chỉ liên kết |
https://docs.google.com/file/d/0B_3VCSudZIUsUVhGbjhJLXplY0k/edit
Để có thể sử dụng file Js và Css mà ta đã upload cho blogspot, ta sửa lại đường dẫn trên thành:
https://googledrive.com/host/0B_3VCSudZIUsUVhGbjhJLXplY0k
Cú pháp khai báo khi sử dụng trong codeVới file Js
<script src="https://googledrive.com/host/0B_3VCSudZIUsUVhGbjhJLXplY0k" type="text/javascript"></script>
Với file Css<link href="https://googledrive.com/host/0B_3VCSudZIUsUVhGbjhJLXplY0k" rel="stylesheet" type="text/css"></link>
2/ Hướng dẫn thêm nút chia sẻ của nhiều mạng xã hội cho blogspotĐăng nhập vào blogger rồi chọn Mẫu >> Chỉnh sửa HTML >> Tìm tới vị trí muốn hiển thị rồi thêm vào đoạn code như bên dưới:
<!-- AddThis Button BEGIN --> <div class="addthis_toolbox addthis_default_style "> <a class="addthis_button_facebook_like" fb:like:layout="button_count"></a> <a class="addthis_button_tweet"></a> <a class="addthis_button_pinterest_pinit" pi:pinit:layout="horizontal"></a> <a class="addthis_counter addthis_pill_style"></a> </div> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-5254127c1833f872"></script> <!-- AddThis Button END -->
Nguồn: tổng hợp
Một số mẹo vặt hay trên Internet
20:51 |Tạo ảnh động với YouTube
Với một vài bước nhỏ, bạn có thể trích một đoạn nội dung từ video để làm ảnh động và chia sẻ với mọi người.
Xem video ở chế độ TV
Bằng cách thêm '/tv' phía sau đường link YouTube là cách đơn giản nhất để kích hoạt chế độ tivi.
Tải video bất kỳ không cần trình download
Thêm 'ss' phía trước đường link video cần tải là cách đơn giản nhất để tải về đoạn phim yêu thích mà không cần dùng đến trình download.
Tắt chú thích gây khó chịu trên video
Nếu video có quá nhiều chú thích rườm rà gây khó chịu, bạn có thể tắt trên trình xem hoặc trong phần cài đặt.
Những thủ thuật hay trên YouTube
Với một tiện ích mở rộng của Chrome, bạn có thể thu nhỏ video xuống góc phải phía dưới để tìm kiếm các video khác, tương tự ứng dụng YouTube trên Android.
Vui nhộn với thủ thuật 'trứng phục sinh'
Bạn có thể tạo nhiều hiệu ứng vui nhộn như sóng điện, di chuyển các thành phần trên YouTube, thay đổi font chữ...
Luôn kích hoạt xem video ở chất lượng cao nhất
Thông thường, bạn chỉ được xem mặc định video dưới độ phân giải HD nhưng nếu biết cách kích hoạt, bạn luôn được xem video ở chất lượng cao nhất mà nó hỗ trợ.
Nguồn: vnexpress.net
2/ Cách xóa toàn bộ bài đăng trên FanpageNguồn: vnexpress.net
Đầu tiên các bạn vào trang Fanpage mà bạn muốn xóa post nhé. Sau đó chọn Cài đặt > Công cụ đăng. Ở đây sẽ hiển thị toàn bộ những bài đã được đăng. Việc của bạn lúc này chỉ là tích vào nút chọn toàn bộ bài đăng và chọn Hành động xóa post là ok. Rất dễ dàng đúng không.
Nguồn: tổng hợp