Home » Thiết kế website
Liên kết
Diễn đàn tin hoc
Popular Posts
-
Adobe Photoshop CS6 là phần mềm tót vời cho việc thiết kế và xử lý hình ảnh. Adobe Photoshop CS6 cung cấp hết thảy các tính năng phối ghé...
-
Phải nói là trong thể loại game đua xe mình rất khoái Need for Speed: Hot Pursuit vì cấu hình về gameplay rất hay, nó cho mình cảm giác nh...
-
Anh em làm như hướng dẫn và chia sẻ để google index nhá. http://www.biometrics.gov/LeavingSite.aspx?url=http://congdongtinhoc.net http:/...
-
Khi các bạn thiết kế xong website, để đưa website lên top google thì phải mất thời gian để thực hiện tối ưu hóa on-page và off-page và ...
-
Theo dự thảo, hệ thống các môn học của chương trình giáo dục phổ thông được chia thành các môn học bắt buộc, môn học bắt buộc có phân hóa, m...
-
Sinh viên hỏi Giáo sư John Vũ: “Em muốn trở thành nhà khởi nghiệp và bắt đầu công ty của em thay vì phí hoài thời gian ở đại học. Em cần lời...
-
Dự kiến dự thảo chương trình giáo dục phổ thông tổng thể sẽ được công bố rộng rãi vào cuối tháng 3 hoặc đầu tháng 4 để lấy ý kiến dư luận tr...
-
( Danh sách Website 63 Tỉnh/Thành phố ) - Tỉnh hoặc thành phố trực thuộc trung ương là cấp hành chính địa phương cao nhất ở Việt Nam, trong ...
-
Matlab R2016a Full Crack – công cụ thiết kế lập trình, Download Matlap R2016a Crack mới nhất tại Topchiase.com Matlab R2016a Full Crack M...
Nhúng Google Page (Google+ Badge) lên Website
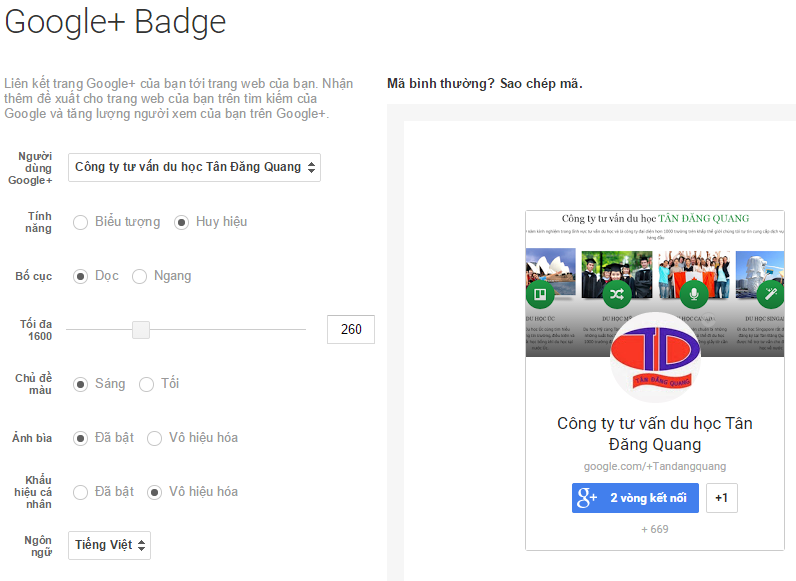
00:30 |Nhúng Google Page (Google+ Badge) lên Website giúp Website của bạn trong chuyên nghiệp hơn và rất ấn tượng độc đáo hơn thế nữa bạn còn tạo được nhiều vòng kết nối hơn và dể dàng nhìn thây kết quả của bạn trên Google. Nguyên văn của Google "Liên kết trang Google+ của bạn tới trang web của bạn. Nhận thêm đề xuất cho trang web của bạn trên tìm kiếm của Google và tăng lượng người xem của bạn trên Google+".
Xem thêm: Tạo khung tìm kiếm Google cho Website Blogspot
 |
| Nhúng Google Page (Google+ Badge) |
Rất đơn giản bạn chỉ cần vào link https://developers.google.com/+/web/badge/ nhớ đăng nhập.
Sau khi đăng nhập bạn chọn theo hướng dẫn chọn Page Google Plus nào hoặc là tài khoản Profile nào.
 |
| Nhúng Google Page (Google+ Badge) lên Website |
Bạn cấu hình và chọn theo ý của bạn và bấm nhận code và chèn vào Website của bạn. Chèn Code vào bất cứ đâu mà bạn thích và xem kết quả.
Chúc bạn thành công!
Nguồn: Chiến Lược Mới
Bài viết: Nhúng Google Page (Google+ Badge) lên Website
Biên tập: Đình Tỉnh
Thông tin
Đán giá bởi
12.893 thành viên
Ngày tháng
Chuyên mục
Code Web
Đánh giá
5




Tối ưu hóa Database cho Hosting dùng Xenforo
21:21 |Nếu bạn đang tạo điễn đàn bằng Xenforo thì đây là điều bạn quan tâm và muốn thực hiện nhất vì trong quá trình hoạt động diễn đàn Xenforo của bạn sẽ có một database rất lớn và nặng nếu bạn không biết các tối ưu Database cho Xenforo thì quả là thảm họa đối với Hosting của bạn. Bài viết hôm nay Chiến Lược Mới xin chia sẽ đến các bạn những các đơn giản để tối ưu Database trong Xenforo mà bạn nên biêt.
 |
| Tối ưu hóa Database trong Xenforo |
Những lưu ý cần tối ưu hóa Database trong Xenforo
- Giảm tải queries(INSERT DELAYED SQL) vào Database.Vào phần dưới đây và bỏ dấu Tick ở mục Enable Delayed Insert SQL Queries đi. Admin CP -> Home -> Options -> Performance -> Enable Delayed Insert SQL Queries.Bạn cũng có thể tham khảo và bỏ các chức năng không cần thiết khác ở trang Performance.
- Xenforo chủ yếu sử dụng storage InnoDB .Nếu bạn sử dụng VPS, thay vì sử dụng MYSQL bạn nên chuyển qua Mariadb sẽ được tối ưu cho InnoDB hơn.
- Nếu diễn đàn Xenforo của bạn thường xuyên sử dụng chức năng tìm kiếm thì table xf_search_index sau một thời gian sử dụng sẽ phình rất to có thể lên tới vài GB. Để khắc phục bạn có thể sử dụng addon Elasticsearch.Chi tiết về addon này click vào đây.
- Đối với Table xf_IP và xf_search_index bạn cũng có thể Empty nó thường xuyên để đỡ nặng database mà không ảnh hưởng gì.
- Upload file robots.txt dưới đây lên root website của bạn, ví dụ như: domain.vn/robots.txt . File Robots này đã được tối ưu để có lợi cho SEO và ngăn ngừa các SpamBot.Download file nén tại đây,nhớ giải nén trước khi upload.Chú ý: Nếu bạn đã có sẵn một file robots.txt trên Host.Bạn chỉ việc coppy nội dung trong file robots.txt này và thêm vào file có sẵn.
- Sau một thời gian sử dụng Xenforo cũng có tỷ lệ % nhất định gây lỗi Database. Để khắc phục điều này bạn có thể Repair Table và Optimize Table(chống phân mảnh) thường xuyên.Hướng dẫn click vào đây.
- Kiểm tra lại việc lập lịch Cron.Kinh nghiệm của mình cho thấy đã có rất nhiều webmaster vô tình set nhầm cho một cron nào đấy ví dụ như: rebuild sitemap 1 phút 1 lần(dẫn đến việc CPU luôn hoạt động 100%). Theo khuyến cáo từ XF thì bạn có thể set Cron Rebuild Sitemap 1 lần 1 ngày vào lúc 3 giờ sáng. Admin CP -> Tools -> Cron Entries
- Thường xuyên kiểm tra Server Error Logs. Admin CP -> Tools -> Server Error Logs
- Thường xuyên kiểm tra Error Logs trong ControlPanel hoặc các Logs khác mà bạn có thể yêu cầu kỹ thuật cung cấp.Ví dụ khi sử dụng Hosting ở TND, bạn có thể nhờ kỹ thuật lọc và cung cấp các Logs có chứa hoạt động của SpamBot tự động hay các logs có liên quan đến slow querry.
- Sử dụng CDN với CloudFlare để giảm băng thông máy chủ của bạn đối với các file hình ảnh.Bạn có thể xem thêm chức năng này tại đây. Hoặc sử dụng Cloudflare cho toàn bộ website của bạn.
- Nếu sử dụng Addon [VietXf] – Advanced Forum Statistics. Bạn nên đọc kỹ khuyến cáo của tác giả và thận trọng khi sử dụng Addon này.Ví dụ nên tăng thời gian hoặc tắt chức năng Ajax tự động refresh lại bảng thống kê.Chỉ sử dụng tối đa 5 dòng thống kê là tốt nhất.
- Tốt nhất không nên sử dụng Shoutbox vì nó không có lợi khi diễn đàn đã phát triển.Hoặc tối ưu nó bằng cách tăng thời gian tự động Refresh,giảm số dòng Chat và chỉ cho phép những thành viên đã đăng nhập mới thấy được Shoutbox.
- Ngăn chặn triệt để Spambot đăng ký thành viên ở diễn đàn của bạn.Đừng bao giờ tạo cơ hội cho nó chỉ vì bạn muốn con số thành viên ảo tăng lên!!!. Admin CP -> Home -> Options -> User Registration .Bạn nên Tick vào ô Enable Email Confirmation , Prevent Discouraged IP Addresses from Registering , Check new registrations against the StopForumSpam database , Check DNSBL on registration (bạn cần đăng ký thành viên như hướng dẫn để lấy Key) . Mặt khác bạn nên thay ReCAPTCHA bằng Keycaptcha hoặc Use Question & Answer CAPTCHA là tốt nhất rồi đặt câu hỏi ví dụ như : “Điền vào Username của Admin hay Mod diễn đàn này” hay “Số Hotline nhân viên bán quảng cáo của diễn đàn”. Những câu hỏi kiểu như “Thủ đô của Việt Nam viết liền không dấu” sẽ không chống nổi các Spammer đến từ VN.
- Chống Spam bài viết cho thành viên mới. Bạn có thể tham khảo Addon Xenplaza – Post Limit For Link. Addon này có chức năng giới hạn thành viên phải đủ số post do bạn quy định ví dụ 10,mới được post bài có chứa liên kết.
Nguồn: Sưu tầm
Bài viết: Tối ưu hóa Database cho Hosting dùng Xenforo
Biên tập: Đình Tỉnh
Tạo khung tìm kiếm Google cho Website Blogspot
19:15 |Tích hợp khung tìm kiếm Google cho Website Blogspot, Worpress... đều được. Google sẽ cung cấp đoạn Code nhứng khung tìm kiếm vào Website bạn chỉ cần thao tác vào bước đơn giản thì Website bạn sẽ có một khung tìm kiếm lung linh và có thể tùy chỉnh theo ý mình.
 |
| Nhập địa chỉ Website để tạo khung tìm kiếm |
Bạn muốn nhúng Box Search Google vào website trước tiên bạn vào đây sau sau đó nhập địa chỉ trang Web bạn muốn hiển thị và Google lấy kết quả vào có thể cùng lúc nhập nhiều trang Web.
Tiếp theo bạn chọn ngôn ngữ tìm kiếm. Ngoài ra bạn cũng có thể kiếm tiền tại đây nếu bạn có dùng Adsense nhưng mình khuyên nếu bạn không chuyên thì đừng nên mong muốn kiếm tiền từ Google nhé.
 |
| Nhận Code khung tìm kiếm Google |
Cuối tùng bạn nhận vào nút tạo và nhận mã bạn sẽ nhận được một đoạn mã lúc đó chỉ cần Copy đoạn đó và Pass và nơi bạn muốn khung tìm kiếm hiển thị trên Website của bạn
Chúc bạn thành công!
Nguồn: Chiến Lược Mới
Bài viết: Tạo khung tìm kiếm Google cho Website Blogspot
Biên tập: Đình Tỉnh
Các plugin tăng tốc WordPress hiệu quả nhất
08:26 |Các plugin tăng tốc WordPress hiệu quả nhất với rất nhiều plugin hỗ trợ tăng tốc cho Wordpress thì việc lựa chọn một plugin tăng tốc web theo đúng nhu cầu của mỗi người là một quá trình có thể là bạn cài những Plugin tăng tốc rồi không vừa ý lại xóa như vậy bạn tốn nhiều thời gian và phải thử nghiệm nhiều lần nguy hiểm đến web bạn. Thay vì vậy sao bạn không tìm hiểu những người dùng trước chia sẽ những Plugin tăng tốc Wordpress hiệu quả nhất mà họ đã dùng. Hôm nay Chiến Lược Mới xin chia sẽ với các bạn 8 Plugin tăng tốc Wordpress hiệu quả nhất.
 |
| Tăng tốc Wordpress |
Các plugin tăng tốc WordPress hiệu quả nhất
1. Plugin WP Super Cache tạo cache cho trang
Nếu như bạn muốn cải thiện tốc độ của blog mà không sử dụng bộ nhớ đệm (cache) thì là điều hơi thiếu sót. Các bản lưu cache sẽ rút ngắn thời gian tải trang thông qua việc sao lưu một bản nội dung tĩnh lên máy chủ, và khi có người truy cập vào thì bản lưu đó sẽ được thực thi. Như vậy thì chúng ta sẽ tiết kiệm được khâu gửi reuqest đến máy chủ thông qua các lệnh thi hành PHP và cơ sở dữ liệu.
Ngoài ra còn một plugin có cùng chức năng nhưng có phần hơi khó sử dụng đó là W3 Total Cache. Tuy nhiên nếu bạn cần một plugin tăng tốc Wordpress có nhiều chức năng hơn và cấu hình nâng cao hơn thì đây cũng là một sự lựa chọn tốt. Nhưng riêng mình thì mình dùng Plugin Super Cache.
2. Giảm tải Javascript với jsDelivr WordPress CDN Plugin
Đây là một plugin mới được giới sử dụng WordPress biết tới khoảng thời gian gần đây. Plugin này sẽ tự động chuyển các file Javascript (.js) ra máy chủ công cộng bên ngoài nhằm cải thiện tối thiểu thời gian tải trang, đồng thời tiết kiệm băng thông vì không sử dụng trực tiếp các file Javascript trên host mình.
Plugin này cũng được tích hợp với WP Super Cache và W3 Total Cache, lời khuyên của mình là dù host bạn yếu cỡ nào đi chăng nữa thì cũng đừng quên sử dụng plugin này rất có ích cho tốc độ website của bạn.
3. Giảm tốc độ tải trang với BJ Lazyload
Một trong những lý do “kinh điển” làm blog của bạn trở nên chậm chạp đó là sử dụng quá nhiều hình ảnh. Sau khi kích hoạt plugin này, các hình ảnh có trong blog của bạn sẽ không load một lượt mà chỉ load hình ảnh chỉ khi nào bạn cần xem (đi đến khu vực hiển thị hình ảnh). Nếu bạn vẫn chưa hiểu plugin này làm việc ra sao thì cứ F5 bài viết này, sau đó kéo thanh cuộn từ từ xuống sẽ thấy các hình ảnh hiển thị ra từ từ.
4. Sử dụng Use Google Libraries để tiết kiệm băng thông
Tương tự như với plugin jsDevilery, plugin này sẽ giúp bạn thay thế các file javascript thông dụng có trên host để sử dụng các file đó trên thư viện Javascript của Google nhằm tiết kiệm băng thông và giảm CPU load cho máy chủ.
5. Tối ưu hình ảnh to với Hammy
Nếu bạn đã từng truy cập vào một số website có nhiều hình ảnh bằng trình duyệt trên các thiết bị di động thì sẽ thấy điều đó đáng sợ đến chừng nào. Các hình ảnh có kích thước to sẽ gây ra tình trạng tải ì ạch trên các trình duyệt di động vì khả năng xử lý của các thiết bị di động có giới hạn.
 |
| Hammy Plugin tăng tốc Wordpress |
Vì vậy muốn giải quyết vấn đề này, chúng ta phải tiến hành giảm kích cỡ hình ảnh xuống cho từng trình duyệt để thích hợp hơn với các thiết bị đó, và đó chính là tính năng của plugin tăng tốc wordpress này.
6. CloudFlare WordPress Plugin để tối ưu tốc độ
Dịch vụ này đã được mình nhắc tới trong bài viết giới thiệu công nghệ CDN. Về bản chất thực sự của nó thì đây là dịch vụ miễn phí để kích hoạt tính năng CDN cho website để tăng tốc blog, đồng thời tối ưu hóa và bảo mật blog bạn tránh khỏi các nguy cơ tấn công và spam. Nhưng bên cạnh đó nó còn khá nhiều bất cập như lời phân tích của blogger Minh Mèo tại bài viết CloudFlare – Lợi bất cập hại.
 |
| CloudFlare tăng tốc wordpress |
Nhưng nếu bạn vẫn muốn khai thác tính năng tối ưu hóa website và ngăn chặn spam từ dịch vụ này mà không cần phải đổi DNS thì vẫn có thể sử dụng plugin này, bạn có thể hoàn toàn tránh các lỗi phát sinh như bài viết kia đã đề cập.
7. Phân tích tốc độ blog với Plugin Performance Profile
Nếu như bạn chưa rõ vì sao blog mình trở nên chậm chạp thì có thể dùng plugin này để phân tích. Các báo cáo chi tiết sẽ cho bạn thấy được phần nào trong blog chiếm tài nguyên nhiều nhất, từ đó bạn có thể tối ưu hóa cho từng phần đó để giảm tải gánh nặng cho máy chủ.
8. Sử dụng Async Social Sharing để chèn nút mạng xã hội tối ưu
Bạn có chèn các nút chia sẻ bài viết lên mạng xã hội vào blog không? Vậy bạn có nhận ra điều gì từ những nút chia sẻ đó? Chẳng có điều gì khác ngoài việc blog bạn trở nên hơi chậm một chút vì phải load thêm các file Javascript đi kèm nó. Thế thì hãy sử dụng plugin này ngay, Async Social Sharing sẽ tiến hành tải các file javascript sau khi toàn bộ nội dung trên blog đã được tải xong.
 |
| Social Sharing plugin tăng tốc wordpress |
Vì sao lại phải tải các nút này sau cùng? Bởi vì nội dung trên blog của bạn quan trọng hơn, người ta chỉ bấm vào nút Like hay +1 chỉ khi thấy nội dung của bạn thật sự tốt, như vậy thì cớ gì phải để các file javascript của các nút này tải cùng lúc với nội dung của bạn?
Trên đây là 8 plugin tăng tốc Wordpress hiệu quả nhất chúc các bạn thành công!
Biên tập bởi: Đình Tỉnh - Chiến Lược Mới
Bài viết: Các plugin tăng tốc WordPress hiệu quả nhất
Copy vui lòng ghi rỏ nguồn
Hướng dẫn tạo chuyên mục và chuyên mục con trong Xenforo
20:52 |Nhiều bạn vẫn còn bỡ ngỡ với xenforo nên hôm nay Chiến Lược Mới xin hướng dẫn các bạn tạo chuyên mục trong Xenforo theo kinh nghiệm đã làm. Hy vọng sẽ giúp được các bạn mới làm quen với Xenforo không phải bỡ ngỡ.
>> Hướng dẫn tạo diễn đàn bằng Xenforo từ A-Z
Tiếp theo, chọn Create New Category để tạo chuyên mục mẹ
Ô thứ 1: điền tên của chuyên mục mẹ
Ô thứ 2: Lời giới thiệu về chuyên mục
Ô thứ 3: để nguyên
Ô thứ 4: để nguyên
Lưu ý: Nhớ đánh dấu check vào Display in the node list nếu chưa có
--->>> Save Category
Tiếp tục tạo chuyên mục con (forum) trong chuyên mục mẹ vừa tạo
chọn Create New Forum để tạo chuyên mục mẹ (link admin.php?forums/add )
Ô đầu tiên: điền tên của chuyên mục con (forum)
Ô thứ 2: để trống
Ô thứ 3: lời giới thiệu về chuyên mục con (forum)
Ô thứ 4: chọn chuyên mục mẹ vừatạo bên trên
Ô thứ 5: để nguyên
Lưu ý: Nhớ đánh dấu check vào Display in the node list nếu chưa có
--->>> Save Forum
Chúc bạn thành công!
Read more…
>> Hướng dẫn tạo diễn đàn bằng Xenforo từ A-Z
Hướng dẫn tạo chuyên mục trong Xenforo
Đầu tiên, các bạn vào Admin CP -> Applications |
| Đăng nhập Admin CP trong Xenforo |
 |
| Hướng dẫn tạo chuyên mục trong Xenforo |
Ô thứ 2: Lời giới thiệu về chuyên mục
Ô thứ 3: để nguyên
Ô thứ 4: để nguyên
Lưu ý: Nhớ đánh dấu check vào Display in the node list nếu chưa có
--->>> Save Category
Tiếp tục tạo chuyên mục con (forum) trong chuyên mục mẹ vừa tạo
chọn Create New Forum để tạo chuyên mục mẹ (link admin.php?forums/add )
 |
| Hướng dẫn tạo chuyên mục con trong Xenforo |
Ô thứ 2: để trống
Ô thứ 3: lời giới thiệu về chuyên mục con (forum)
Ô thứ 4: chọn chuyên mục mẹ vừatạo bên trên
Ô thứ 5: để nguyên
Lưu ý: Nhớ đánh dấu check vào Display in the node list nếu chưa có
--->>> Save Forum
Chúc bạn thành công!
Biên tập bởi: Đình Tỉnh - Chiến Lược Mới
Copy vui lòng ghi rỏ nguồn
Hướng dẫn tạo diễn đàn bằng Xenforo từ A-Z
06:44 |XenForo là một mã nguồn có phí được dùng cho việc tạo diễn đàn, bạn có thể Download phiển bản Xenforo share trên mạng về dùng củng được, Xenforo được phát triển bởi một nhóm đã từng làm việc cho vBulletin, xây dựng trên nền Web 2.0 và XHTML. Trong thời gian gần đây, mã nguồn XenForo được nhiều Webmaster lựa chọn để phát triển diễn đàn của họ, bởi lẽ cách sử dụng đơn giản, giao diện đẹp, nhẹ, tốc độ load nhanh, khả năng SEO khá tốt được Google Index nhanh và bản quyền mã nguồn rẻ hơn so với VBB mình khuyên dùng bản này.
>> Hướng dẫn tạo chuyên mục và chuyên mục con trong Xenforo
>> Hướng dẫn tạo chuyên mục và chuyên mục con trong Xenforo
 |
| Hướng dẫn tạo diễn đàn bằng Xenforo |
Bài viết này Chiến Lược Mới giới thiệu đến bạn đọc một số bước xây dựng tạo diễn đàn bằng XenForo chi tiết nếu bạn nào có thắc mắc cứ PM hổ trợ online bên mình sẽ hổ trợ tối đa.
Hướng dẫn tạo diễn đàn bằng Xenforo
Bước 1: Tạo localhost bằng XAMPP (Nếu bạn chưa có hosting)
Localhost được hiểu như là một hosting hoạt động ngay trên máy tính của bạn, với địa chỉ IP mặc định là 127.0.0.1 và tên miền của nó là http://localhost/. Localhost được người quản trị diễn đàn sử dụng vào việc xây dựng và kiểm tra mã nguồn trước khi đưa vào hoạt động trên hosting. Hiện nay, có nhiều phần mềm tạo localhost, bài viết này sẽ đưa ra một số gợi ý về cách tạo localhost bằng phần mềm XAMPP mình đã chuẩn bị bài hướng dẫn:
Bước 2: Cài đặt Xenforo 1.1.4 NULL: DOWNLOAD
Đầu tiên bạn hãy tìm và tải mã nguồn XenForo từ Internet hoặc tại đây. Sau khi tải về, bạn giải nén và sao chép thư mục upload vào thư mục gốc htdocs của localhost(C:\xampp\htdocs), rồi đổi tên thư mục này lại theo ý thích của bạn, chẳng hạn: forum .
 |
| Hướng dẫn tạo diễn đàn bằng Xenforo từ A - Z |
Bạn khởi động trình duyệt web rồi nhập vào thanh địa chỉ đường dẫn http://localhost/forum/install.php (hoặc http://localhost/forum/). Quá trình cài đặt Drupal phải trải qua 6 bước.
Trong bước đầu tiên, bạn bấm vào nút Begin Installation để chuyển sang bước tiếp theo. Ở trang Configuration Builder, bạn nhập vào thông số MySQL, bao gồm
- MySQL Server (địa chỉ máy chủ MySQL, mặc định là localhost).
- MySQL Port (cổng).
- MySQL User Name (tên người dùng, trên localhost là root).
- MySQL Password (mật khẩu, trên localhost của XAMPP thì để trống).
- MySQL Database Name (tên cơ sở dữ liệu, bạn đã khai báo ở mục 1, trong bài viết này là beta).
Khi đã kiểm tra thiết lập về cơ sở dữ liệu xong (bước Verify Configuration) thì bạn bấm Begin Installation.
Quá trình cài đặt Xenforo, khởi tạo diễn đàn sẽ bắt đầu và diễn ra trong khoảng một vài giây. Tiếp theo, bạn cần thiết lập thông tin quản trị diễn đàn tại bước Setup Administrator, gồm có:
- User name (tên tài khoản quản trị)
- Password và Confirm Password (mật khẩu của tài khoản quản trị)
- Email (địa chỉ thư điện tử)
 |
| Nhập thông tin tạo điễn đàn bằng xenforo |
Xong bấm Create Administrator
Đến bước Installation Complete, bạn sẽ nhận được một thông báo là quá trình cài đặt thành công, bấm Enter your control panel để đăng nhập vào trang quản trị Admin Control Panel. Bài tiếp theo Chiến Lược Mới sẽ hướng dẫn các bạn tạo danh mục trong xenforo.
Mọi ý kiến thắc mắc hoặc đóng góp vui lòng liên hệ hoặc để lại Coment
Chúc bạn thành công!
Biên tập bởi: Đình Tỉnh - Chiến Lược Mới
Copy vui lòng ghi rỏ nguồn
Hướng dẫn cách copy bài viết trên Web chống Copy
23:46 |Hiện trạng Copy đang rất phổ biến trên mạng nhiều Web đối phó chống coppy bằng cách vô hiện hóa chuột phải, trái, Ctrl + U ... nhưng chỉ là giải pháp cơ bản thôi, nếu thật dự bạn muốn copy thì có chống cỡ nào cũng không chống được khi đã đăng lên web thi bất cứ ai cũng có thể đánh cắp nội dung ý tưởng của bạn. Hôm nay chiến lược mới xin hướng dẫn các bạn các cách copy trên web chống copy đơn giản bất kỳ web nào cũng có thể.
Những cách copy trên web chống copy
Cách 1: Bạn dùng trình duyệt Chrome vì web vô hiệu hóa không cho bạn bấm Ctrl + U để xem nguồn lúc này bạn vào Công cụ -> Xem mã nguồn.
 |
| Cách copy trên web chống copy |
Lúc này bạn có thể tìm đoạn văn bản cần copy và xóa những ký tự code không liên quan đi vậy đã giải quyết được chống Ctrl+U. Cách này có thể lấy nội dung nhưng bạn phải lọc lại hơi rối cách tiếp theo mình hướng dẫn bạn cách copy đơn giản không cần view code.
Cách 2: Bạn dùng trình duyệt Maxthon Cloud Browser để truy câp vào trang web bị chặn chuột phải, trái, Ctr+U, Ctrl + C... khi vào đúng bài bạn cần copy bạn bấm Chế độ đọc phía cuối thanh URL. Lúc này bạn thoải mái chuột phải, trái, Ctrl + C, Ctrl + V.....
 |
| Cách copy trên web |
Nguồn: Chiến Lược Mới
Biền tập bởi: Đình Tỉnh - Chiến Lược Mới
Bài viết: Hướng dẫn cách copy bài viết trên Web chống Copy
Copy vui lòng ghi rỏ nguồn
Hướng dẫn cài đặt XAMPP trên máy tính đơn giản
07:53 |Hướng dẫn cài đặt XAMPP tại sao phải như vậy vì cài đặt localhost trên nền Window có rất nhiều cách, may mắn là những thứ phức tạp ở trên có được cài đặt rất đơn giản. Hiện nay có những gói cài đặt, được tích hợp tất cả những thứ cần thiết để cài đặt một localhost như : Apache server, MYSQL, PHP, Perl ... Các gói cài đặt dạng này có thể kết đến như: XAMPP, LAMPP, Appserv ...
Nổi trội trong số đó là XAMPP với những ưu điểm vượt trội : Nhỏ gọn, tiện lợi, dễ cài đặt và sử dụng, ít lỗi.
Các hướng dẫn bước cài đặt Xampp thành công
Bước 1: Sau khi download thành công, bạn chạy file vừa tải về để cài đặt XAMPP. Download
 |
| Hướng dẫn cài đặt Xampp |
Bạn nhấn Next ở màn hình tiếp theo lựa chọn các service kèm theo XAMPP
 |
| Cài đặt Xampp trên máy tính đơn giản |
Theo mặc định XAMPP sẽ được cài đặt theo đường dẫn C:\xampp, bạn có thể thay đổi vị trí lưu vào ổ đĩa khác tùy ý. Lưu ý theo Chiến Lược Mới khuyên bạn nên lưu vào ở đĩa D hoặc E trừ ổ C ra vì khi cài lại win hay máy tính có vấn đề thi bạn mất hêt web không backup được,
 |
| Cài dặt Xampp đơn giản |
Quá trình cài đặt Xampp đang thực thi.
 |
| Quá trình cài đặt Xampp |
Bạn nhấn vào nút Finish kết thúc.
 |
| Kết thúc quá trình cài đặt Xampp |
Sau khi cài đặt xong thì cửa sổ XAMPP Control Panel hiện lên, bạn kích hoạt Web Localhost bằng việt Click vào 2 nút Star đầu tiên để khởi động Apache và MySQL.
 |
| Kích hoạt Xampp trên localhost |
Như vậy bạn đã cài đặt xong Xampp bay giờ bạn có thể tạo website trên máy tính của mình bằng Joomla:
>> Hướng dẫn cài đặt Joomla
Chúc bạn thành công!
Cách thêm code thống kê Alexa cho blogspot, Website
21:17 |Cách thêm thống kê Alexa cho blogspot, Website, Wordpress, joomla.... Như các bạn đã biết Alexa là 1 trang web thống kê các thông số đánh giá 1 Website, blog... Khi truy cập tới 1 số trang Web bạn có thấy họ để những con số thống kê đó lên tiện ích hiển thị trên Website.
 |
| Cách thêm code thống kê Alexa cho blogspot, Website |
Việc cách thêm thống kê Alexa thế nào?
Trên trang của Alexa cũng có những Widget cho chúng ta lựa chọn để thêm, tuy nhiên mẫu của nó show ra khá ít mẫu cho chúng ta lựa chọn. Bạn thêm đoạn code thống kê Alexa vào web chổ nào bạn muốn hiển thị
CODE 1:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script src="http://xslt.alexa.com/site_stats/js/s/a?url=http://downloadphanmemhay.blogspot.com/" type="text/javascript"></script>
</a></center>
CODE 2:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script type='text/javascript' src='http://xslt.alexa.com/site_stats/js/s/b?url=http://downloadphanmemhay.blogspot.com/'></script>
</a></center>
CODE 3:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script type='text/javascript' src='http://xslt.alexa.com/site_stats/js/s/c?url=http://downloadphanmemhay.blogspot.com/'></script>
</a></center>
Code 4:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script type='text/javascript' src='http://xslt.alexa.com/site_stats/js/t/b?url=http://downloadphanmemhay.blogspot.com/'></script>
</a></center>
CODE 5:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script type='text/javascript' src='http://xslt.alexa.com/site_stats/js/t/a?url=http://downloadphanmemhay.blogspot.com/'></script>
</a></center>
CÁC BẠN THAY LINK chienluocmoi BẰNG LINK CỦA SITE CÁC BẠN NHÉ!
Chúc bạn thành công!
Thiết kế web với Dreamweave - Đơn giản và Dễ dàng
21:37 |Bạn muốn học thiết kế web, muốn tìm hiểu sâu vào lĩnh vực thiết kế web đầy tiềm năng đang được chào đón khá nhiều vào thời đại công nghệ thông tin đang nở rộ. Cùng tôi đi cùng Tips này để biết về ngành thiết kế web giá rẻ này và các phần mềm hỗ trợ nhé.
Chúng ta biết gì về thiết kế web
Có 2 loại thiết kế web chính là tĩnh và động với nhiều tính năng, mã nguồn đầy thú vị mà bạn sẽ phải học dài dài nếu muốn thiết kế web cho bản thân ưng ý nhất.
 |
| Thiết kế web đơn giản |
1. Thiết kế web tĩnh
Sử dụng các đoạn mã HTML ( giờ HTML 5 phổ biến hơn cả ) ảnh, Video, Audio, Flash, Javascript (jQuery) và CSS để tạo một giao diện cho trang web và tên tập tin được lưu có phần mở rộng là: .html hoặc .htm. Trong thiết kế web tĩnh không có hệ cơ sở dữ liệu như MySQL hay MSSQL.
Đối với một website tĩnh, khi muốn thay đổi giao diện cho các trang web con thì người viết phải thay đổi bằng tay cho từng trang một do vậy web tĩnh có 3 điểm yếu là:
- Khó thay đổi giao diện một cách đồng bộ.
- Khó thay đổi nội dung nếu như người quản lý trang web không có kiến thức về HTML.
- Không có khả năng tương tác web.
2. Thiết kế web động
Web động là web có hệ thống cơ sở dữ liệu dùng để cung cấp thông tin cho website, điểm mạnh của web động so với web tĩnh là khả năng quản lý dữ liệu web tốt, khả năng tương tác trên hệ thống web, dễ dàng cập nhật nội dung và thêm các tính năng tiện ích quản lý cho doanh nghiệp và thân thiện với người dùng.
 |
| Thiết kế web chuyên nghiệp chuẩn seo |
Thiết kế 1 trang web bạn cần những gì ?
Theo tôi, là 1 người đã tham gia vào lĩnh vực thiết kế web chuẩn seo này khá lâu rồi, tôi xin đưa ra cho bạn 1 lời khuyên đó là sử dụng phần mềm Dreamweave khá là dễ dàng, sử dụng để tự tay code trang của bạn, thay đổi dễ dàng, thân thiện với người sử dụng.
Thiết kế web với dreamweave có những tính năng gì làm bạn cảm thấy dễ dàng ?
+ Bạn có thể thay đổi các dòng code tiện lợi chỉ với vài thao tác
+ Bạn có thể tự Design giao diện trang web theo ý tưởng của chính mình
+ Có thể giả lập trên Host local cực dễ, tích hợp nhiều tính năng hấp dẫn
+ Tự thiết lập các mã JS, CSS, HTML,jquery dễ dàng nhất
+ Giao diện thân thiện với người sử dụng
+ Tuy là bản dùng thử nhưng Dreamweave sẽ đem lại khá nhiều tính năng mà 1 người mới học thiết kế web sẽ cần.
>> Có thể Tải Về bản dùng thử 1 tháng của Dreamweave nhé.
Còn về cách sử dụng, cũng như cách viết code cho 1 trang web đơn giản, các bạn có thể theo dõi Chienluocmoi ở các Tip sau để biết nhiều hơn nhé.
Chienluocmoi - Thành Công là phải Chia Sẻ!
Hướng dẫn trỏ tạm IP không dùng DNS
22:36 |Hướng dẫn trỏ tạm IP không dùng DNS (dùng file host). Khi bạn đăng ký hosting dùng thử mà bạn chưa có tên miền, hoặc tên miền đang trỏ vào IP khác mà bạn chưa thể trỏ về hosting vừa tạo. Bạn sẽ cần trỏ tạm tên miền về hosting mới để kiểm tra và chạy thử hosting mới. Trỏ tạm như thế nào?
Ví dụ: bạn đăng ký hosting cho tên miền chienluocmoi.com tại máy chủ có IP là 210.86.239.207 (mới), IP hiện tại mà tên miền trỏ vào là 210.86.239.206 (cũ). Bạn muốn trỏ tạm tên miền chienluocmoi.com về IP mới mà chỉ áp dụng trên máy tính của bạn, không áp dụng trên các máy tính khác. Bạn làm từng bước như sau:
5 bước trỏ tạm IP không dùng DNS
Bước 1: Mở notepad với quyền administrator
 |
| Bước 1 trỏ ip tàm về hosting |
Bước 2: Mở file host tại địa chỉ C:\Windows\System32\drivers\etc\host
 |
| Chỉnh sữa file host để chạy Domain không cần DNS |
Trên Notepad, chọn menu File\Open sau đó mở lần lượt đến thư mục C:\Windows\System32\drivers\etc\, chọn loại file là All Files (*.*) và chọn file host (file này không có đuôi), mà bấm nút Open.
Bước 3: Sửa file host
 |
| Cấu hình file host để chạy domain trên máy tính |
Thêm 2 dòng sau vào khoảng trống cuối file:
210.86.239.207 chienluocmoi.com
210.86.239.207 www.chienluocmoi.com
Bước 4: Lưu file
Lưu file host
 |
| Lưu file host chạy DNS |
Bước 5: Kiểm tra, hoàn tất
Ping kiểm tra
 |
| Hướng dẫn Ping kiểm tra IP và DNS |
Bạn để ý, khi ping máy tính của bạn gửi request đến máy chủ có IP là 210.86.239.207, đây chính là IP hosting mà bạn cần trỏ tới. Như vậy bạn đã hoàn tất việc trỏ tạm tên miền về hosting mới.
Bạn lưu ý, việc trỏ tạm này chỉ có tác dụng chỉ trên 1 máy tính có sửa file host, tất cả truy cập khác đến chienluocmoi.com từ những máy tính khác vẫn vào hosting cũ.
Hướng đẫn chèn Comment Google Plus vào website
07:43 |Hướng đẫn chèn comment Google Plus vào website Blogspot, Wordpress, Joomla ... Bình luận Google plus hay còn gọi là google G + là sản phẩm mạng xã hội tối tân của Google đưa ra nhằm đấu với mạng xã hội facebook năm đầu thế kỷ 20. Hôm nay Chiến Lược Mới hướng dẫn các bạn chèn comment Google + vào web, blogger, Wordpress hay Joomla đơn giản nhất.
 |
| Chèn bình luận google vào web |
Tại sao phải chèn code comment bằng Google Plus
Bất kỳ bạn là một webmaster hay bạn là một SEOer đi nữa thì không ai có thể phủ nhận được hiệu quả và khả năng mà Google cho con bọ tìm kiếm vào website của bạn. Dưới đây là những lợi ích Google plus comment bạn tham khảo thêm:
- Bình luận dể dàng ngay bên dưới bài viết.
- Cách chèn rất dể dàng mà bạn chỉ cần biết chút ít về code html cơ bản.
- Đạt hiệu quả SEO cao trong website lượng traffict từ khách comment.
- Giao diện gọn ràng, đẹp và rất tiện
- Kết hợp G+ và tương thích mã nguồn mở CMS.
- Nhanh chóng chia sẻ bài viết lên Google+ ngay sau khi bạn đăng bài viết.
- Đọc bài viết và nội dung comment trên Google + ngay lập tức.
- Chia sẻ bài viết lên Google+ nhanh chóng thông qua hệ thống comment này.
- Khi bạn để lại lời nhận xét trên blog, bạn sẽ có tùy chọn để chia sẻ lời nhận xét đó trên Google+ kèm theo đường link chia sẻ bài viết đó.
- Nếu bài viết của bạn dược chia sẻ trên Google+, với những ai nhận xét trên đó cũng sẽ được tự động hiển thị như một nhận xét ngay bên dưới bài viết trên blog.
- Nếu một nhận xét được chia sẻ trên Google+ và sau đó nhận được nhiều phản hồi thì những lời nhận xét đó cũng sẽ xuất hiện trên blog và ngược lại.
- Nếu người khách để lại lời nhận xét mà không chia sẻ với tác giả bài viết thì tác giả đó cũng không nhìn được những lời nhận xét trên.
- Tác giả bài viết sẽ nhận được notification từ Google+ nếu đọc giả để lại lời nhận xét hay chia sẻ bài viết đó.
- Đọc giả muốn để lại lời nhận xét phải có tài khoản Google+. Điều này vô cùng hữu ích tránh tình trạng ẩn danh như ở hệ thống comment cũ.
- Cho phép hiển thị nhận xét theo kiểu Thread Comment và vote +1 cho từng nhận xét.
Hướng dẫn chèn code comment bằng Google + vào web
 |
| Comments Google + |
Đối với chèn code vào Wordpress: Có rất nhiều plugin của wordpress hỗ trợ việc thêm Google+ comments. Bạn có thể sử dụng:
Sau khi tải về bạn tiến hành cài Plugin bình luận cho wordpress vào như bình thường.
Đối với bình luận Google + trên Blogspot:
Rất đơn giản, bạn chỉ cần vào phần quản trị của Blog, cọn menu Google+ ở bên trái và tick chọn
[ x ] Sử dụng tính năng Nhận xét của Google+ trên blog này ?
 |
| Hướng dẫn chèn code bình luận bằng Google + vào Blogspot |
Thêm nhận xét Google+ vào website
<script src="https://apis.google.com/js/plusone.js">
</script>
<g:comments
href="[URL]"
width="642"
first_party_property="BLOGGER"
view_type="FILTERED_POSTMOD">
</g:comments>
Dành cho HTML5
<script src="https://apis.google.com/js/plusone.js">
</script>
<div class="g-comments"
data-href="[URL]"
data-width="642"
data-first_party_property="BLOGGER"
data-view_type="FILTERED_POSTMOD">
</div>
Hiển thị số Google+ Comment:
g:comments>: <g:commentcount href="[URL]"></g:commentcount>
Dành cho HTML5
<div class="g-comments">: <div class="g-commentcount" data-href="[URL]"></div>
Chú ý thay thế [URL] bằng đường dẫn bạn muốn comment, phần này biết Code cho tự động URL là URL hiện tại.
Nếu bạn muốn lấy tự động đường dẫn của website thì sử dụng Code sau:
<div id="comments"></div>So sánh Comment Facebook và Google+ Comment tại đây:
<script>
gapi.comments.render('comments', {
href: window.location,
width: '624',
first_party_property: 'BLOGGER',
view_type: 'FILTERED_POSTMOD'
});
</script>
Similarly with Google+ Comments Counter:
<div id="commentscounter"></div>
<script>
gapi.commentcount.render('commentscounter', {
href: window.location
});
</script>
Download toàn bộ code bình luận Google trên
 |
| Download |
Nguồn: Tổng hợp
Chúc bạn thành công!
Robots.txt là gì ? Cách chặn url lỗi băng robots
18:22 |Khả năng tìm kiếm của các spider là rất lơn, chúng có thể lùng xục khắp nơi trên web của bạn. Với bài viết này chúng ta sẻ cũng tìm hiểm cách thức sử dụng file robots.txt để quy định các spider, đặc biệt là googlebot.
Các User Agent của Google
Google có vài user-agent chính. Bạn có thể ngăn chúng bằng cách thêm tên của bọ tìm kiếm tương ứng và trong dòng User-agent tương ứng trong bảng ghi robots.txt. Nếu bạn chặn Googlebot thì có nghĩa là bạn chặn tất cả các bọ tìm kiếm với từ khóa “Googlebot”.
Googlebot
Đánh chỉ số từ các chỉ mục cũ và mới của Google.
Googlebot-Mobile
Đánh chỉ số cho các thiết bị cầm tay hoặc di động.
Googlebot-Image
Đánh chỉ số các tệp tin ảnh.
Mediapartners-Google
Xuất hiện trong các trang dăng quảng cáo của Google Adsense.
Adsbot-Google
Đánh chỉ số các trang được nhà quảng cáo sử dụng giới thiệu sản phẩm hay dịch vụ thông qua Google Adwords. Nó cho phép đánh giá chất lượng của trang dùng dịch vụ Adwords.
Chặn Googlebot
Để chặn toàn bộ Googlebot thì bạn thêm cú pháp sau vào file robots loại trừ :
User-agent: Googlebot
Disallow: /
Cho phép Googlebot
Trong trường hợp bạn muốn chặn tất cả các bọ tìm kiếm khác trừ một robot, Googlebot chẳng hạn, thì bạn có thể sử dụng cú pháp sau. Tuy nhiên nếu bạn không muốn trang liên quan biến mất khỏi kết quả tìm kiếm của các máy tìm kiếm như Yahoo, MSN Live hay Ask thì bạn không nên làm như thế.
Cho phép mở rộng
Google hỗ trợ cú pháp mở rộng “Allow” trong tệp tin robots.txt. Có nhiều máy tìm kiếm không hỗ trợ phần mở rộng này, vì thế bạn nên tham khảo kỹ. Dòng lệnh “Allow” hoạt động cũng giống như “Disallow” chỉ khác là nó liệt kê các thư mục hay trang bạn cho phép đánh chỉ số.
Bạn có thể sử dụng đồng thời “Allow” và “Disallow” cùng nhau. Chẳng hạn để cấm tất cả các trang trong một thư mục “seotips” chẳng hạn, trừ tệp tin “toi-uu-hoa.html”, bạn hãy làm như sau :
Còn trong trường hợp bạn muốn chặn Googlebot và sau đó lại vẫn muốn cho các bot khác của Google (Googlebot-Mobile) chẳng hạn, bạn có thể sử dụng lệnh Allow như sau :
Sử dụng mẫu tổ hợp
Đặc biệt hữu ích trong trường hợp bạn không muốn phải liệt kê tất cả các trang mà bạn muốn chặn. Đây là phần đuôi mở rộng mà GoogleBot hỗ trợ. Chú ý là các máy tìm kiếm khác chưa chắc đã hỗ trợ tính năng này.
Mẫu tổ hợp chuỗi các ký tự sử dụng dấu sao (*)
Bạn có thể sử dụng dấu sao (*) để liệt kê tổ hợp chuỗi các lkys tự. Ví dụ bạn có thể chặn một loạt các thư mục con bắt đầu bằng chữ wp (ví dụ wp-admin, wp-content cho blog WordPress) như sau :
Để chặn tất cả đường dẫn URL mà chứa ký tự (?) chứa tham biến (trong ngôn ngữ PHP), bạn hãy làm như sau :
Kiểm tra phần kết của chuỗi ký tự URL bằng $
Bạn cũng có thể sử dụng dấu dollard ($) để liệt kê các URL có phần kết tương ứng. Ví dụ để chặn tất cả các đường dẫn URL kết thúc với pdf (phiên bản pdf trên website để tránh trùng nội dung chẳng hạn) :
Bạn cũng có thể sử dụng tổ hợp kết này với lệnh Allow. Ví dụ nếu như có dấu hỏi ? tương ứng với một session ID, bạn có thể loại trừ chúng để tránh cho GoogleBot phải đánh chỉ số một nội dung trùng lặp. Thế nhưng các URLs kết thúc bởi dấu hỏi ? lại là một phiên bản trang mà bạn muốn thêm vào. Trong trường hợp này, hãy đặt tệp tin robots.txt của bạn như sau :
Dòng lệnh Disallow:/ *? sẽ chặn tất cả các URL có chứa ký tự ? (Cụ thể là nó sẽ chặn tất cả các URL bắt đầu bằng tên miền, tiếp theo các ký tự, tiếp theo là dấu hỏi ?, tiếp theo bởi bất kể ký tự nào khác)
Dòng lệnh Allow: /*?$ sẽ cho phép bất kể đường dẫn nào kết thúc bởi dấu hỏi ? (Cụ thể là với bất kể URL nào bắt đầu bằng tên miên, theo bởi chuỗi ký tự, theo tiêp bởi dấu hỏi ?, không có ký tự nào nằm sau dấu hỏi này).
Chiến Lược Mới ! Chúc bạn thành công!
Read more…
Các User Agent của Google
 |
| Robots.txt là gì ? Cách chặn url lỗi băng robots |
Googlebot
Đánh chỉ số từ các chỉ mục cũ và mới của Google.
Googlebot-Mobile
Đánh chỉ số cho các thiết bị cầm tay hoặc di động.
Googlebot-Image
Đánh chỉ số các tệp tin ảnh.
Mediapartners-Google
Xuất hiện trong các trang dăng quảng cáo của Google Adsense.
Adsbot-Google
Đánh chỉ số các trang được nhà quảng cáo sử dụng giới thiệu sản phẩm hay dịch vụ thông qua Google Adwords. Nó cho phép đánh giá chất lượng của trang dùng dịch vụ Adwords.
Chặn Googlebot
Để chặn toàn bộ Googlebot thì bạn thêm cú pháp sau vào file robots loại trừ :
User-agent: Googlebot
Disallow: /
Cho phép Googlebot
Trong trường hợp bạn muốn chặn tất cả các bọ tìm kiếm khác trừ một robot, Googlebot chẳng hạn, thì bạn có thể sử dụng cú pháp sau. Tuy nhiên nếu bạn không muốn trang liên quan biến mất khỏi kết quả tìm kiếm của các máy tìm kiếm như Yahoo, MSN Live hay Ask thì bạn không nên làm như thế.
User-agent: *
Disallow: /
User-agent: Googlebot
Disallow:
Cho phép mở rộng
Google hỗ trợ cú pháp mở rộng “Allow” trong tệp tin robots.txt. Có nhiều máy tìm kiếm không hỗ trợ phần mở rộng này, vì thế bạn nên tham khảo kỹ. Dòng lệnh “Allow” hoạt động cũng giống như “Disallow” chỉ khác là nó liệt kê các thư mục hay trang bạn cho phép đánh chỉ số.
Bạn có thể sử dụng đồng thời “Allow” và “Disallow” cùng nhau. Chẳng hạn để cấm tất cả các trang trong một thư mục “seotips” chẳng hạn, trừ tệp tin “toi-uu-hoa.html”, bạn hãy làm như sau :
User-agent: Googlebot
Disallow: /seotips/
Allow: /seotips/toi-uu-hoa.html
Còn trong trường hợp bạn muốn chặn Googlebot và sau đó lại vẫn muốn cho các bot khác của Google (Googlebot-Mobile) chẳng hạn, bạn có thể sử dụng lệnh Allow như sau :
User-agent: Googlebot
Disallow: /
User-agent: Googlebot-Mobile
Allow: /
Sử dụng mẫu tổ hợp
Đặc biệt hữu ích trong trường hợp bạn không muốn phải liệt kê tất cả các trang mà bạn muốn chặn. Đây là phần đuôi mở rộng mà GoogleBot hỗ trợ. Chú ý là các máy tìm kiếm khác chưa chắc đã hỗ trợ tính năng này.
Mẫu tổ hợp chuỗi các ký tự sử dụng dấu sao (*)
Bạn có thể sử dụng dấu sao (*) để liệt kê tổ hợp chuỗi các lkys tự. Ví dụ bạn có thể chặn một loạt các thư mục con bắt đầu bằng chữ wp (ví dụ wp-admin, wp-content cho blog WordPress) như sau :
User-agent: Googlebot
Disallow: /wp*/
Để chặn tất cả đường dẫn URL mà chứa ký tự (?) chứa tham biến (trong ngôn ngữ PHP), bạn hãy làm như sau :
User-agent: *
Disallow: /*?
Kiểm tra phần kết của chuỗi ký tự URL bằng $
Bạn cũng có thể sử dụng dấu dollard ($) để liệt kê các URL có phần kết tương ứng. Ví dụ để chặn tất cả các đường dẫn URL kết thúc với pdf (phiên bản pdf trên website để tránh trùng nội dung chẳng hạn) :
User-agent: Googlebot
Disallow: /*.pdf$
Bạn cũng có thể sử dụng tổ hợp kết này với lệnh Allow. Ví dụ nếu như có dấu hỏi ? tương ứng với một session ID, bạn có thể loại trừ chúng để tránh cho GoogleBot phải đánh chỉ số một nội dung trùng lặp. Thế nhưng các URLs kết thúc bởi dấu hỏi ? lại là một phiên bản trang mà bạn muốn thêm vào. Trong trường hợp này, hãy đặt tệp tin robots.txt của bạn như sau :
User-agent: *
Allow: /*?$
Disallow: /*?
Dòng lệnh Disallow:/ *? sẽ chặn tất cả các URL có chứa ký tự ? (Cụ thể là nó sẽ chặn tất cả các URL bắt đầu bằng tên miền, tiếp theo các ký tự, tiếp theo là dấu hỏi ?, tiếp theo bởi bất kể ký tự nào khác)
Dòng lệnh Allow: /*?$ sẽ cho phép bất kể đường dẫn nào kết thúc bởi dấu hỏi ? (Cụ thể là với bất kể URL nào bắt đầu bằng tên miên, theo bởi chuỗi ký tự, theo tiêp bởi dấu hỏi ?, không có ký tự nào nằm sau dấu hỏi này).
Chiến Lược Mới ! Chúc bạn thành công!
Artisteer 4 crack - Phần mềm thiết kế theme wordpress joomla web đơn giản
20:14 |Đôi lúc các template cho CMS mình đang sử dụng không thỏa mãn được mong muốn, hôm nay mình sẽ giới thiệu với các bạn công cụ thiết kế template, theme cho người không chuyên về code vẫn có thể làm được một template cho riêng mình đó là Artisteer. Phần mềm Artisteer 4 khá mạnh mẽ trong việc thiết kế giao diện cho wordpress và joomla
Giới thiệu về Artisteer 4 crack
 |
| Artisteer 4 crack key |
Thiết kế template, theme cho CMS với Artisteer 4 crack rất dễ dàng, trực quan và không mất nhiều công sức với các bạn đặc biệt là các bạn mới vào học thiết kế web. Artisteer cho phép bạn chỉnh sửa từng phần một của giao diện như: head, content, ảnh nền, sidebar….
Artisteer hỗ trợ rất nhiều các dạng template cho bạn thiết kế ví dụ: template joomla, theme wordpress, drupal, blogger, DotNetNuke … bạn có thể xuất được ra theme, template cài đặt hay dạng HTML để mình code vẫn được.
Bạn bấm vào menu File tạo dự án mới bằng Artisteer bạn sẽ dễ dang nhìn thấy được phần mềm hỗ trợ cho bạn bao nhiêu giao diện mẫu bạn chọn vào một CMS nào đó và tiến hành làm việc.
 |
| Artisteer 4 crack - Phần mềm thiế kế theme wordpress joomla web đơn giản |
 |
| Artisteer 4 crack - Phần mềm thiế kế theme wordpress joomla web đơn giản |
Sau đó sẽ xuất hiện giao diện soạn thảo cho bạn, ở Artisteer hỗ trợ rất nhiều dạng menu, footer, layout, ảnh nền rất đang dạng và phong phú bạn chú ý menu sau:
Trong đó bạn có thể tùy chỉnh bất kỳ điều gì, chú ý đến nút Ideas đó sẽ hữu dụng khi bạn không có ý tưởng thiết kế nó sẽ radom các thành phần tạo ra giao diện cho bạn, thường là bạn làm bằng nút này sau khi đã có một giao diện hợp lý thì chỉnh sửa sau.
Nút Ideas còn cho ý tưởng ở các thành phần con trong template, sau khi đã radom được template, bạn thất menu không đẹp thì bạn click vào menu và ý tưởng cho phần menu thôi. Rất hay.
Xuất file trong Artisteer 4
 |
| Artisteer 4 crack - Phần mềm thiế kế theme wordpress joomla web đơn giản |
Sau khi đã khám phá hết artisteer bây giờ sẽ giới thiệu đến các bạn cách xuất HTML cũng như template, theme cho các CMS mình đã thiết kế. Sau khi đã thiết kế xong bạn chọn vào menu file và Export
các bạn có thể down về và cài đặt , có file crack
Code:
http://www.mediafire.com/?2y4e4n97hn1dlib
Sau khi cài đặt các bạn có cài copy file Artisteer trong thu mục Crack Artisteer 4 vào thư mục
C:\Program Files (x86)\Artisteer 4\bin
... sau đó tận hưởng hehe
Video hướng dẫn sử dụng Artisteer 4
https://www.youtube.com/watch?v=JAMs7I7U-dAChiến Lược Mới Chúc bạn thành công!





