Home » Thủ thuật - Tips
Liên kết
Diễn đàn tin hoc
Popular Posts
-
Adobe Photoshop CS6 là phần mềm tót vời cho việc thiết kế và xử lý hình ảnh. Adobe Photoshop CS6 cung cấp hết thảy các tính năng phối ghé...
-
Phải nói là trong thể loại game đua xe mình rất khoái Need for Speed: Hot Pursuit vì cấu hình về gameplay rất hay, nó cho mình cảm giác nh...
-
Anh em làm như hướng dẫn và chia sẻ để google index nhá. http://www.biometrics.gov/LeavingSite.aspx?url=http://congdongtinhoc.net http:/...
-
Khi các bạn thiết kế xong website, để đưa website lên top google thì phải mất thời gian để thực hiện tối ưu hóa on-page và off-page và ...
-
Theo dự thảo, hệ thống các môn học của chương trình giáo dục phổ thông được chia thành các môn học bắt buộc, môn học bắt buộc có phân hóa, m...
-
Sinh viên hỏi Giáo sư John Vũ: “Em muốn trở thành nhà khởi nghiệp và bắt đầu công ty của em thay vì phí hoài thời gian ở đại học. Em cần lời...
-
Dự kiến dự thảo chương trình giáo dục phổ thông tổng thể sẽ được công bố rộng rãi vào cuối tháng 3 hoặc đầu tháng 4 để lấy ý kiến dư luận tr...
-
( Danh sách Website 63 Tỉnh/Thành phố ) - Tỉnh hoặc thành phố trực thuộc trung ương là cấp hành chính địa phương cao nhất ở Việt Nam, trong ...
-
Matlab R2016a Full Crack – công cụ thiết kế lập trình, Download Matlap R2016a Crack mới nhất tại Topchiase.com Matlab R2016a Full Crack M...
Tạo playlist nghe nhạc trên đầu blog
17:51 |Hôm nay, Cuộc sống muôn màu xin hướng dẫn một tiện ích khá đơn giản của bên thứ 3 hỗ trợ cho blogspot, website, giúp bạn dễ dàng thêm trình nghe nhạc vào blog của mình.
Read more »Thêm comment app Facebook cho blogspot (Mới)
18:34 |Ở bài trước, mình đã hướng dẫn các bạn cách thêm bình luận facebook cho blogspot khá đơn giản, không cần phải xác thực tài khoản hay tạo App. Nhưng bất tiện ở chỗ bạn không thể quản lý bình luận của bạn đọc.
Bài viết này, mình sẽ hướng dẫn các bạn cách thêm bình luận Facebook vào blog quản lý bằng App.
Ưu điểm: Dễ dàng tiếp nhận cũng như quản lý tất cả các bình luận.
Lưu ý: Để tạo app, tài khoản người dùng tại facebook của bạn phải được veryfi (xác thực), thông thường là qua mạng di động, các mạng như mobi hay vina... các bạn xác nhận bình thường, riêng mạng Viettel các bạn làm theo hướng dẫn:
Cách xác nhận tài khoản facebook qua mạng Viettel
- Truy cập vào địa chỉ: https://developers.facebook.com/
- Tạo app mới như trong hình.
Bước 2: Đặt tên cho app (Ứng dụng)
Nhập mã bảo vệ như trong hình sau khi chọn "Tạo ứng dụng"
Bước 3: Thiết lập ứng dụng vừa tạo tại Facebook
Bước 4: Đăng nhập vào blogger, vào "Mẫu" -> "Chỉnh sửa HTML"
- Thêm đoạn sau vào thẻ <html...
Bước 5: Thêm đoạn mã bên dưới vào trước thẻ </body>
- data-num-posts="5: Số nhận xét được hiển thị.
- data-width="600: Độ rộng của khung bình luận.
Bước 7: Chèn khung nhận xét facebook vào vị trí thích hợp trong blogspot
Thông thường ta sẽ chèn ngay phía bên dưới bài viết. Tìm một trong các đoạn code sau:
Read more…
Bài viết này, mình sẽ hướng dẫn các bạn cách thêm bình luận Facebook vào blog quản lý bằng App.
Ưu điểm: Dễ dàng tiếp nhận cũng như quản lý tất cả các bình luận.
Giao diện quản lý bình luận của Facebook APP
Cách chèn bình luận Facebook vào blogger và quản lý bằng APP
Lưu ý: Để tạo app, tài khoản người dùng tại facebook của bạn phải được veryfi (xác thực), thông thường là qua mạng di động, các mạng như mobi hay vina... các bạn xác nhận bình thường, riêng mạng Viettel các bạn làm theo hướng dẫn:
Cách xác nhận tài khoản facebook qua mạng Viettel
Tạo ứng dụng facebook quản lý bình luận, nhận xét
Bước 1: Đăng ký app trên facebook- Truy cập vào địa chỉ: https://developers.facebook.com/
- Tạo app mới như trong hình.
Bước 2: Đặt tên cho app (Ứng dụng)
Nhập mã bảo vệ như trong hình sau khi chọn "Tạo ứng dụng"
Bước 3: Thiết lập ứng dụng vừa tạo tại Facebook
Chèn khung nhận xét vào blogspot
Bước 4: Đăng nhập vào blogger, vào "Mẫu" -> "Chỉnh sửa HTML"
- Thêm đoạn sau vào thẻ <html...
xmlns:fb='https://www.facebook.com/2008/fbml
- Đoạn sau vào trước thẻ </head><meta content='Mã ứng dụng' property='fb:app_id'/>
Thay thế Mã ứng dụng của app mà bạn đã tạo như trong hình tại bước 3.Bước 5: Thêm đoạn mã bên dưới vào trước thẻ </body>
<div id='fb-root'/>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Bước 6: Thêm đoạn code bên dưới vào trước thẻ đóng </head><script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script type='text/javascript'>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="540"></div>';
//]]>
</script>
Lưu ý://<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="540"></div>';
//]]>
</script>
- data-num-posts="5: Số nhận xét được hiển thị.
- data-width="600: Độ rộng của khung bình luận.
Bước 7: Chèn khung nhận xét facebook vào vị trí thích hợp trong blogspot
Thông thường ta sẽ chèn ngay phía bên dưới bài viết. Tìm một trong các đoạn code sau:
<b:include data='post' name='post'/>
Thêm đoạn code sau vào bên dưới đoạn vừa tìm được:<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
Lưu ý: Để xem và quản lý các bình luận, ta vào https://developers.facebook.com/tools/comments, chọn app vừa tạo.<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
Cách xác nhận tài khoản Facebook mạng Viettel trong 3 bước
07:28 |Trước việc xác thực tài khoản Facebook qua di động đối với mạng Viettel đã bị chặn, nên nhiều bạn mặc dù đã nhập số điện thoại và "Gửi mã xác nhận" nhưng mãi vẫn không thấy có tin nhắn trả về, và hiện tại thì vẫn bị chặn :D nhưng giờ đây Facebook đã hỗ trợ Xác thực tài khoản đối với mạng Viettel rất đơn giản.
Read more »
Read more…
Read more »
Lấy link ảnh với size gốc từ Google Plus (Picasa) đơn giản
16:16 |Picasa là một công cụ, tiện ích dùng để lưu trữ và chia sẻ hình ảnh chắc không còn xa lạ đối với mọi người, được Google mua lại và hiện tại đang là host nơi lưu các hình ảnh từ Blogger/ Blogspot. Trong bài này, Cuộc sống muôn màu sẽ hướng dẫn các bạn cách lấy link hình ảnh với size gốc trong 1 nốt nhạc :D
Read more…
Thông tường khi post bài và chèn hình ảnh trong blogspot, mặc định ta sẽ có các link thu nhỏ của hình ảnh tương đương với kích cỡ như: nhỏ, trung bình, lớn. Tuy nhiên, đối với những hình ảnh lớn, dài với độ phân giải ví dụ như: 500 x 10000px thì cho dù có chọn kích cỡ "Lớn" hay "Kích thước ban đầu" thì hình ảnh vẫn rất nhỏ.
Cách lấy đường dẫn của hình ảnh với chất lượng gốc
Sau khi Chèn hình ảnh, các bạn qua phần HTML, thông thường link sẽ có dạng:
Hoặc
Phần màu đỏ chính là kích cỡ của hình ảnh, để lấy được hình ảnh gốc, bạn chỉ việc thay thế thành s0, link với size gốc sẽ có dạng:
Have fun !
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj25YnvRHrq-fRxW26uh54Wi7dCFgkH-gkjSNGyv2wC6zjZWpfmmpOirPamAu5VlkReTIMuEyTbxx4tKUjY6xkG0t6uemg7e_akvsXy0ANgCau0D4huFyxYhp9_pVEsGWztdVuUHBzF90Ph/s400/google-picasa-logo.gif
Hoặc
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj25YnvRHrq-fRxW26uh54Wi7dCFgkH-gkjSNGyv2wC6zjZWpfmmpOirPamAu5VlkReTIMuEyTbxx4tKUjY6xkG0t6uemg7e_akvsXy0ANgCau0D4huFyxYhp9_pVEsGWztdVuUHBzF90Ph/w500-h670/google-picasa-logo.gif
Phần màu đỏ chính là kích cỡ của hình ảnh, để lấy được hình ảnh gốc, bạn chỉ việc thay thế thành s0, link với size gốc sẽ có dạng:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj25YnvRHrq-fRxW26uh54Wi7dCFgkH-gkjSNGyv2wC6zjZWpfmmpOirPamAu5VlkReTIMuEyTbxx4tKUjY6xkG0t6uemg7e_akvsXy0ANgCau0D4huFyxYhp9_pVEsGWztdVuUHBzF90Ph/s0/google-picasa-logo.gif
- Mẹo:
Have fun !
Gỡ bỏ Rvzr-a.akamaihd.net pop-up Virus ra khỏi trình duyệt
20:00 |Tình trạng khi máy bị nhiễm Malware Rvzr-a.akamaihd.net: Liên tục nhảy ra các Pop-up đến trang Rvzr-a.akamaihd.net khi nhấn vào 1 link bất kỳ trên các trình duyệt, mình đã dùng cả IE, Firefox và Google Chrome đều bị. Hiện tại đã khắc phục được nên hôm nay, Blog Cuộc sống muôn màu xin hướng dẫn bạn cách loại bỏ con Malware này.
Cách loại bỏ Virus Rvzr-a.akamaihd.net Pop-up
Bước 1: Loại bỏ phần mềm Rvzr-a.akamaihd.net từ máy tính
Rvzr-a.akamaihd.net là một trang quảng cáo dạng Pop-up thường được đi kèm khi cài đặt một số phần mềm, tiện ích, do đó bạn cần gỡ bỏ một số phần mềm, tiện ích được cài đặt gần đây, đặc biệt là BrowseToSave, SuperLyrics, Babylon Toolbar, Plus-HD 1.3, TidyNetwork.com và WebCake 3.0...Có thể sử dụng Your Unistall để loại bỏ tận gốc.
Bước 2: Gỡ bỏ Rvzr-a.akamaihd.net pop-up ra khỏi trình duyệt IE, Firefox và Chrome
- Loại bỏ quảng cáo Rvzr-a.akamaihd.net pop-up khỏi trình duyệt Internet Explore:
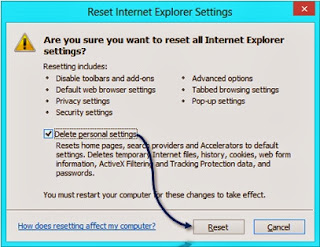
2. Tại hộp thoại Internet Option, chọn tab Advanced, chọn Reset.
3. Chọn Delete personal settings, chọn Reset.
- Gỡ bỏ Rvzr-a.akamaihd.net pop-up Virus đối với trình duyệt Firefox:
1. Mở trình duyệt Firefox, chọn Trợ giúp -> Thông tin xử lý sự cố (Help->Troubleshooting Information) như trong hình.
2. Chọn Đặt lại Firefox (Reset).
- Gỡ bỏ Rvzr-a.akamaihd.net pop-up Virus đối với trình duyệt Google Chrome:
1. Mở trình duyệt Chrome, vào Công cụ->Tiện ích mở rộng (Tool->Extensions) như trong hình.
2. Xóa các tiện ích lạ, đặc biệt là: LyricsSay-1, LyricXeeker, HD-Plus, GetLyrics, DownloadTerms 1.0, Browse2Save, SuperLyrics, WebCake.
Bước 3: Loại bỏ phần mềm quảng cáo ra khỏi máy tính với AdwCleaner.
1. Sau khi tải xong, ta mở AdwCleaner, chọn Scan.2. Chọn Clean để loại bỏ Rvzr-a.akamaihd.net pop-up.
AdwCleaner sẽ tự động khởi động lại máy để hoàn tất.
Bước 4: Loại bỏ phần mềm quảng cáo ra khỏi máy tính với Junkware Removal Tool
Sau khi tải xong, mở Junkware Removal Tool, ấn một vài phím bất kỳ để chạy. Sau khi hoàn tất, một tệp tin Notepad sẽ hiện ra thông báo.Bước 5: Loại bỏ phần mềm quảng cáo ra khỏi máy tính với Malwarebytes Anti-Malware FREE
1. Download và cài đặt.2. Hoàn tất cài đặt như trong hình.
3. Tại Tab Scanner, chọn Perform quick scan, sau đó chọn Scan.
4. Sau khi hoàn tất, chọn Show Results.
5. Check vào tất cả các kết quả, chọn Remove Selected.
Bước 6: Kiểm tra lần cuối và loại bỏ tận gốc với Hitman Pro.
1. Download và tiến hành chạy chương trình, chọn Next.Upload file JS (javascripts) và CSS lên host Google Drive
01:36 |Sau khi đã hoàn thành cho mình một Website, Blog (Blogspot chẳng hạn) thì việc tìm nơi lưu trữ các file Css và Js (Javascripts) là điều tất yếu và cực kỳ cần thiết. Trong bài viết này mình sẽ hướng dẫn các bạn cách upload file Css và Javascripts lên host Google Drive.
Read more »
Read more…
Read more »