Home » Blogspot Popular
Liên kết
Diễn đàn tin hoc
Popular Posts
-
Adobe Photoshop CS6 là phần mềm tót vời cho việc thiết kế và xử lý hình ảnh. Adobe Photoshop CS6 cung cấp hết thảy các tính năng phối ghé...
-
Phải nói là trong thể loại game đua xe mình rất khoái Need for Speed: Hot Pursuit vì cấu hình về gameplay rất hay, nó cho mình cảm giác nh...
-
Anh em làm như hướng dẫn và chia sẻ để google index nhá. http://www.biometrics.gov/LeavingSite.aspx?url=http://congdongtinhoc.net http:/...
-
Khi các bạn thiết kế xong website, để đưa website lên top google thì phải mất thời gian để thực hiện tối ưu hóa on-page và off-page và ...
-
Theo dự thảo, hệ thống các môn học của chương trình giáo dục phổ thông được chia thành các môn học bắt buộc, môn học bắt buộc có phân hóa, m...
-
Sinh viên hỏi Giáo sư John Vũ: “Em muốn trở thành nhà khởi nghiệp và bắt đầu công ty của em thay vì phí hoài thời gian ở đại học. Em cần lời...
-
Dự kiến dự thảo chương trình giáo dục phổ thông tổng thể sẽ được công bố rộng rãi vào cuối tháng 3 hoặc đầu tháng 4 để lấy ý kiến dư luận tr...
-
( Danh sách Website 63 Tỉnh/Thành phố ) - Tỉnh hoặc thành phố trực thuộc trung ương là cấp hành chính địa phương cao nhất ở Việt Nam, trong ...
-
Matlab R2016a Full Crack – công cụ thiết kế lập trình, Download Matlap R2016a Crack mới nhất tại Topchiase.com Matlab R2016a Full Crack M...
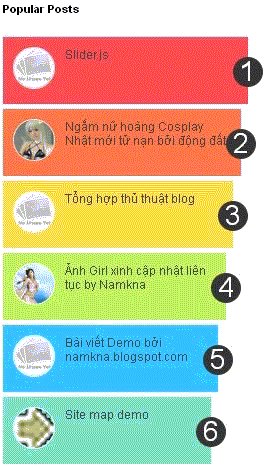
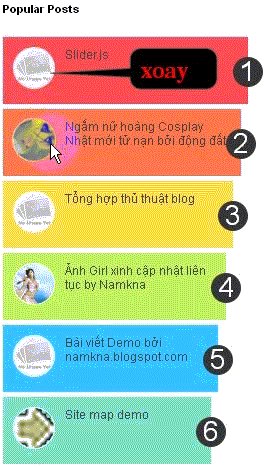
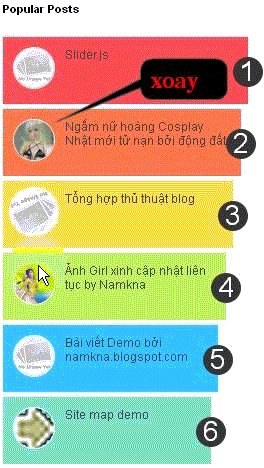
[Tips] - Popular Posts / Bài viết phổ biến ngang hiệu ứng xoay vòng cho Blogspot Blogger
07:00 |[Tips] - Popular Posts / Bài viết phổ biến ngang hiệu ứng xoay vòng cho Blogspot Blogger với hiệu ứng cực kỳ đẹp mắt, xoay rất ấn tượng và hấp dẫn đó nhé!
Đọc thêm»
[Tips] - Popular Posts / Bài viết phổ biến ngang hiệu ứng xoay vòng cho Blogspot Blogger
07:00 |[Tips] - Popular Posts / Bài viết phổ biến ngang hiệu ứng xoay vòng cho Blogspot Blogger với hiệu ứng cực kỳ đẹp mắt, xoay rất ấn tượng và hấp dẫn đó nhé!
Đọc thêm»
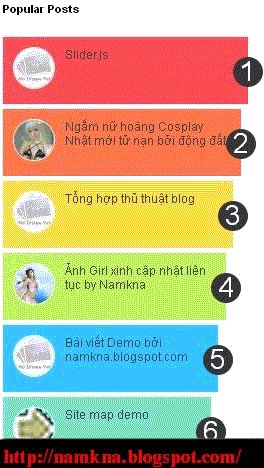
[Tips] - Tạo số đếm cho Popular Posts / Bài viết phổ biến trong Blogspot Blogger
23:45 |Có nhiều bạn vừa hỏi Terocket làm sao để Tạo số đếm cho Popular Posts / Bài viết phổ biến trong Blogspot Blogger? Việc tạo số đếm này thực ra rất đơn giản, nên hôm nay Terocket sẽ hướng dẫn cho các bạn thắc mắc và các bạn khác nếu có yêu cầu thì cũng sử dụng được.
Đọc thêm»[Tips] - Tạo số đếm cho Popular Posts / Bài viết phổ biến trong Blogspot Blogger
23:45 |Có nhiều bạn vừa hỏi Terocket làm sao để Tạo số đếm cho Popular Posts / Bài viết phổ biến trong Blogspot Blogger? Việc tạo số đếm này thực ra rất đơn giản, nên hôm nay Terocket sẽ hướng dẫn cho các bạn thắc mắc và các bạn khác nếu có yêu cầu thì cũng sử dụng được.
Đọc thêm»[Tips] - Popular Posts / Bài đăng phổ biến hiện đại & hiệu ứng đẹp tùy chỉnh cho Blogger V1
10:03 |Bạn đã quá nhàm chán với các giao diện Popular Posts / Bài đăng phổ biến mà Blogger mặc định cho bạn? Bạn không thích nó vì nó quá đơn điệu và giống quá nhiều người, vì ai cũng sử dụng nó? Bạn muốn có sự thay đổi và điểm nhấn trong Popular Posts / Bài đăng phổ biến? Đừng quá lo lắng, hôm nay Terocket sẽ giới thiệu đến các bạn một thủ thuật blogger nâng cao dành cho Popular Posts / Bài đăng phổ biến.
>>Hiển thị ảnh thumbnail của bài viết bất kỳ trên tiện ích Popularposts của blogger
>>Bo tròn bài viết trong Popular Post cho Blogger
>>Rainbow PopularPosts với thumbnail và số cho blogger(V4)
>>Multi Color Popular Posts có số đếm cho blogspot (v3)
>>Popular Posts dạng Slides trượt dọc cho Blogger
>>Tùy chỉnh Popular Posts đơn giản của blogger/blogspot
>>Popular posts dạng ảnh có số đếm từ jquery v2 cho blogger
>>Popular Post dạng ảnh Gallery cho blogspot
>>Tiện ích Bài đăng phổ biến bố trí chiều ngang - vers 2
>>Cool Popular Posts style đẹp cho bài đăng phổ biến
>>Màu nền riêng cho bài viết xem nhiều nhất
>>Thêm hiệu ứng tooltips cho rencent post và popuplar post cho blogger
>>Làm đẹp tiện ích Popular Posts (hiệu ứng tooltip)
>>Popular Posts dạng ảnh xoay tròn từ CSS3 cho blogger
>>Ẩn một bài viết bất kỳ trong tiện ích Popular Posts
>>Hiển thị đoạn trích dẫn dạng title cho bài đăng phổ biến
>>Hiển thị bài đăng phổ biến dạng ảnh chuyển động
>>Popular pots có có số đếm và title trích dẫn
Popular Posts / Bài đăng phổ biến được Terocket giới thiệu với giao diện cực kỳ đẹp, cực kỳ trang nhã, hiện đại với các hiệu ứng, hình ảnh to, phông chữ to, đập vào mắt người đọc là sự ấn tượng khó thể phai nhòa. Bạn sẽ không hối tiếc với Popular Posts / Bài đăng phổ biến phiên bản V1 mà Terocket cung cấp sau đây. Nào, cùng Terocket thiết kế Popular Posts / Bài đăng phổ biến cho blogger hiện đại và thật phá cách nhé.
Demo Popular Posts / Bài đăng phổ biến V1
Live Demo
Cách thức thực hiện thủ thuật Popular Posts / Bài đăng phổ biến V1 cho blogger:
Bước 1 - Đầu tiên bạn cần tạo một tiện ích Popular Posts / Bài đăng phổ biến cho blog của mình
Bằng cách vào Blog Title → Layout → Add Widget → Popular Posts. Tiếng Việt có nghĩa là Vào Blogger → Bố cục → Thêm tiện ích → Bài đăng phổ biến.
Bạn cần làm như hình ảnh nhé!
Bước 2 - Thêm CSS cho Popular Posts / Bài đăng phổ biến V1
Bước đầu tiên bạn cần vào Blog Title → Template → Edit HTML. Nhấn Ctrl + F và tìm kiếm ]]></b:skin> trong hộp tìm kiếm. Sau đó hãy dán đoạn mã code dưới đây vào trước ]]></b:skin>
/* Popular Posts Widget customized by Terocket.com */
.PopularPosts .item-thumbnail { display: block; height: 190px; margin: 0; overflow: hidden; position: relative; width: 100%; }
.PopularPosts .item-title { position: relative; }
.PopularPosts img { display: block; height: auto; position: absolute; width:auto; transition: all 1s ease 0s; }
.item-title a { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-family: Impact; font-size: 17px; font-weight: 100; padding: 10px 0; position: absolute; right: 0; text-align: center; top: 30px; width: 100%; }
.item-snippet { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-weight: 900; left: 12%; padding: 10px; position: absolute; text-align: center; top: 95px; width: 70%; }
.item-content:hover img {transform: rotate(10deg) scale(1.2);}
.item-content { position: relative; }***Lưu ý là bạn phải gỡ bỏ hết tất cả các CSS của Popular Posts / Bài đăng phổ biến trước đây mà bạn đã từng làm nhé.
Bước 3 - Chèn Javascript Popular Posts / Bài đăng phổ biến vào trước </body>
Thường thì Popular Posts / Bài đăng phổ biến không cần phải sử dụng Javascript, nhưng với Popular Posts / Bài đăng phổ biến V1 thì cần sử dụng nhé.
Đầu tiên bạn cần vào Blog Title → Template → Edit HTML và Nhấn Ctrl + F và tìm kiếm </body>. Sau đó chép đoạn mã code dưới đây vào trên </body> nhé.
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'/>
<script type='text/javascript'>
$(document).ready(function() {$('.PopularPosts img').attr('src', function(i, src) {return src.replace( 's72-c', 's400' );});});
</script>
<script type='text/javascript'>
//<![CDATA[
// Popular Posts customization by Terocket.com
// Trim Code by MS-potilas 2012
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,120);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
//]]>
</script>
Bạn nhớ là nếu trong mẫu của mình đã có jquery.min.js rồi thì không cần sử dụng jquery.min.js trong đoạn code trên nữa, lúc đó thì xóa đoạn link của nó trong đoạn code ở trên đi nhé!
Bước 3 - Lưu mẫu và tận hưởng thành quả nào.
Terocket - An Thành Adthinks
[Tips] - Popular Posts / Bài đăng phổ biến hiện đại & hiệu ứng đẹp tùy chỉnh cho Blogger V1
10:03 |Bạn đã quá nhàm chán với các giao diện Popular Posts / Bài đăng phổ biến mà Blogger mặc định cho bạn? Bạn không thích nó vì nó quá đơn điệu và giống quá nhiều người, vì ai cũng sử dụng nó? Bạn muốn có sự thay đổi và điểm nhấn trong Popular Posts / Bài đăng phổ biến? Đừng quá lo lắng, hôm nay Terocket sẽ giới thiệu đến các bạn một thủ thuật blogger nâng cao dành cho Popular Posts / Bài đăng phổ biến.
>>Hiển thị ảnh thumbnail của bài viết bất kỳ trên tiện ích Popularposts của blogger
>>Bo tròn bài viết trong Popular Post cho Blogger
>>Rainbow PopularPosts với thumbnail và số cho blogger(V4)
>>Multi Color Popular Posts có số đếm cho blogspot (v3)
>>Popular Posts dạng Slides trượt dọc cho Blogger
>>Tùy chỉnh Popular Posts đơn giản của blogger/blogspot
>>Popular posts dạng ảnh có số đếm từ jquery v2 cho blogger
>>Popular Post dạng ảnh Gallery cho blogspot
>>Tiện ích Bài đăng phổ biến bố trí chiều ngang - vers 2
>>Cool Popular Posts style đẹp cho bài đăng phổ biến
>>Màu nền riêng cho bài viết xem nhiều nhất
>>Thêm hiệu ứng tooltips cho rencent post và popuplar post cho blogger
>>Làm đẹp tiện ích Popular Posts (hiệu ứng tooltip)
>>Popular Posts dạng ảnh xoay tròn từ CSS3 cho blogger
>>Ẩn một bài viết bất kỳ trong tiện ích Popular Posts
>>Hiển thị đoạn trích dẫn dạng title cho bài đăng phổ biến
>>Hiển thị bài đăng phổ biến dạng ảnh chuyển động
>>Popular pots có có số đếm và title trích dẫn
Popular Posts / Bài đăng phổ biến được Terocket giới thiệu với giao diện cực kỳ đẹp, cực kỳ trang nhã, hiện đại với các hiệu ứng, hình ảnh to, phông chữ to, đập vào mắt người đọc là sự ấn tượng khó thể phai nhòa. Bạn sẽ không hối tiếc với Popular Posts / Bài đăng phổ biến phiên bản V1 mà Terocket cung cấp sau đây. Nào, cùng Terocket thiết kế Popular Posts / Bài đăng phổ biến cho blogger hiện đại và thật phá cách nhé.
Demo Popular Posts / Bài đăng phổ biến V1
Live Demo
Cách thức thực hiện thủ thuật Popular Posts / Bài đăng phổ biến V1 cho blogger:
Bước 1 - Đầu tiên bạn cần tạo một tiện ích Popular Posts / Bài đăng phổ biến cho blog của mình
Bằng cách vào Blog Title → Layout → Add Widget → Popular Posts. Tiếng Việt có nghĩa là Vào Blogger → Bố cục → Thêm tiện ích → Bài đăng phổ biến.
Bạn cần làm như hình ảnh nhé!
Bước 2 - Thêm CSS cho Popular Posts / Bài đăng phổ biến V1
Bước đầu tiên bạn cần vào Blog Title → Template → Edit HTML. Nhấn Ctrl + F và tìm kiếm ]]></b:skin> trong hộp tìm kiếm. Sau đó hãy dán đoạn mã code dưới đây vào trước ]]></b:skin>
/* Popular Posts Widget customized by Terocket.com */
.PopularPosts .item-thumbnail { display: block; height: 190px; margin: 0; overflow: hidden; position: relative; width: 100%; }
.PopularPosts .item-title { position: relative; }
.PopularPosts img { display: block; height: auto; position: absolute; width:auto; transition: all 1s ease 0s; }
.item-title a { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-family: Impact; font-size: 17px; font-weight: 100; padding: 10px 0; position: absolute; right: 0; text-align: center; top: 30px; width: 100%; }
.item-snippet { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-weight: 900; left: 12%; padding: 10px; position: absolute; text-align: center; top: 95px; width: 70%; }
.item-content:hover img {transform: rotate(10deg) scale(1.2);}
.item-content { position: relative; }***Lưu ý là bạn phải gỡ bỏ hết tất cả các CSS của Popular Posts / Bài đăng phổ biến trước đây mà bạn đã từng làm nhé.
Bước 3 - Chèn Javascript Popular Posts / Bài đăng phổ biến vào trước </body>
Thường thì Popular Posts / Bài đăng phổ biến không cần phải sử dụng Javascript, nhưng với Popular Posts / Bài đăng phổ biến V1 thì cần sử dụng nhé.
Đầu tiên bạn cần vào Blog Title → Template → Edit HTML và Nhấn Ctrl + F và tìm kiếm </body>. Sau đó chép đoạn mã code dưới đây vào trên </body> nhé.
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'/>
<script type='text/javascript'>
$(document).ready(function() {$('.PopularPosts img').attr('src', function(i, src) {return src.replace( 's72-c', 's400' );});});
</script>
<script type='text/javascript'>
//<![CDATA[
// Popular Posts customization by Terocket.com
// Trim Code by MS-potilas 2012
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,120);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
//]]>
</script>
Bạn nhớ là nếu trong mẫu của mình đã có jquery.min.js rồi thì không cần sử dụng jquery.min.js trong đoạn code trên nữa, lúc đó thì xóa đoạn link của nó trong đoạn code ở trên đi nhé!
Bước 3 - Lưu mẫu và tận hưởng thành quả nào.
Terocket - An Thành Adthinks
Tổng hợp một số style tiện ích Popular Posts cho blog
20:50 |Popular Posts là tiện ích mà hầu hết các blogger đều áp dụng đối với blog của mình. Theo mình thì lí do rất đơn giản là nó rất tiện lợi, giúp độc giả có thể biết được những bài viết được nhiều người quan tâm. Bài viết này mình sẽ chia sẻ một số style của tiện ích Popular Posts, các bạn có thể lựa chọn style phù hợp để áp dụng cho blog. Sau đây là các bước thực hiện thủ thuật:
Tổng hợp một số style tiện ích Popular Posts cho blog
20:50 |Popular Posts là tiện ích mà hầu hết các blogger đều áp dụng đối với blog của mình. Theo mình thì lí do rất đơn giản là nó rất tiện lợi, giúp độc giả có thể biết được những bài viết được nhiều người quan tâm. Bài viết này mình sẽ chia sẻ một số style của tiện ích Popular Posts, các bạn có thể lựa chọn style phù hợp để áp dụng cho blog. Sau đây là các bước thực hiện thủ thuật:
Hiển thị ảnh thumbnail của bài viết bất kỳ trên tiện ích Popularposts của blogger
07:29 |Như các bạn đã biết trong tiện ích Bài đăng phổ biến (Popularposts) của blogger có chức năng giúp bạn cho phép hiện thị ảnh thu nhỏ của bài viết. Tuy nhiên nó có nhược điểm là nó hiển thị toàn bộ hình ảnh của tất cả các bài đăng trong blogspot của bạn. Vậy vấn đề đặt ra ở đây là bạn chỉ muốn một bài nhất định hiển thị hình ảnh như chỉ muốn hiển thị ảnh của bài viết đầu tiên, hay chỉ hiển thị hình ảnh của bài viết cuối cùng trong tiện ích bài đăng phổ biến.
Đọc thêm»Hiển thị ảnh thumbnail của bài viết bất kỳ trên tiện ích Popularposts của blogger
07:29 |Như các bạn đã biết trong tiện ích Bài đăng phổ biến (Popularposts) của blogger có chức năng giúp bạn cho phép hiện thị ảnh thu nhỏ của bài viết. Tuy nhiên nó có nhược điểm là nó hiển thị toàn bộ hình ảnh của tất cả các bài đăng trong blogspot của bạn. Vậy vấn đề đặt ra ở đây là bạn chỉ muốn một bài nhất định hiển thị hình ảnh như chỉ muốn hiển thị ảnh của bài viết đầu tiên, hay chỉ hiển thị hình ảnh của bài viết cuối cùng trong tiện ích bài đăng phổ biến.
Đọc thêm»Bo tròn bài viết trong Popular Post cho Blogger
18:54 |Trong hướng dẫn này namkna sẽ giải thích làm thế nào để bo góc cho các bài viết phổ biến của blogger. Thủ thuật này chạy tốt với tất cả các trình duyệt web hiện đại. Namkna đã sử dụng CSS3 để bo góc xung quanh tất cả các bài viết. Các bạn có thể làm theo các bước hướng dẫn dưới đây để thêm nó vào blog.
Xem demo ngay tại blog của namkna.
Ảnh minh họa.
 Đọc thêm»
Đọc thêm»
Read more…
Xem demo ngay tại blog của namkna.
Ảnh minh họa.

Bo tròn bài viết trong Popular Post cho Blogger
18:54 |Trong hướng dẫn này namkna sẽ giải thích làm thế nào để bo góc cho các bài viết phổ biến của blogger. Thủ thuật này chạy tốt với tất cả các trình duyệt web hiện đại. Namkna đã sử dụng CSS3 để bo góc xung quanh tất cả các bài viết. Các bạn có thể làm theo các bước hướng dẫn dưới đây để thêm nó vào blog.
Xem demo ngay tại blog của namkna.
Ảnh minh họa.
 Đọc thêm»
Đọc thêm»
Read more…
Xem demo ngay tại blog của namkna.
Ảnh minh họa.

Rainbow PopularPosts với thumbnail và số cho blogger(V4)
08:49 |Popular posts là 1 tiện ích được cung cấp bởi Blogger, Tiện ích này hiển thị các bài viết được xem nhiều nhất trong blog với các khoảng thời gian như : 1 tuần, 1 tháng, hay mọi lúc. Và nó cũng có 3 chế độ hiển thị: chỉ hiển thị tiêu đề, hiện thị tiêu đề và ảnh thumbnail, và thứ 3 là kiểu hiện thị đầy đủ (gồm : tiêu đề, ảnh thumbnail và trích dẫn).
Đọc thêm»
Rainbow PopularPosts với thumbnail và số cho blogger(V4)
08:49 |Popular posts là 1 tiện ích được cung cấp bởi Blogger, Tiện ích này hiển thị các bài viết được xem nhiều nhất trong blog với các khoảng thời gian như : 1 tuần, 1 tháng, hay mọi lúc. Và nó cũng có 3 chế độ hiển thị: chỉ hiển thị tiêu đề, hiện thị tiêu đề và ảnh thumbnail, và thứ 3 là kiểu hiện thị đầy đủ (gồm : tiêu đề, ảnh thumbnail và trích dẫn).
Đọc thêm»
Multi Color Popular Posts có số đếm cho blogspot (v3)
23:04 |Thủ thuật này sẽ hướng dẫn các bạn cách thêm nhiều màu khác nhau và số đếm trong Popular Post Widget của blogger. Điểm nổi bật của thủ thuật này là bạn không cần phải thêm bất kỳ JavaScript nặng hoặc bất thuộc tính nào khác, bạn chỉ cần thêm 1 đoạn CSS đơn giản. Ngoài ra, bạn có thể tùy chỉnh widget này với việc sử dụng trình thiết kế mẫu của blogger. Chúng ta hãy đi đến hướng dẫn.
Đọc thêm»
Multi Color Popular Posts có số đếm cho blogspot (v3)
23:04 |Thủ thuật này sẽ hướng dẫn các bạn cách thêm nhiều màu khác nhau và số đếm trong Popular Post Widget của blogger. Điểm nổi bật của thủ thuật này là bạn không cần phải thêm bất kỳ JavaScript nặng hoặc bất thuộc tính nào khác, bạn chỉ cần thêm 1 đoạn CSS đơn giản. Ngoài ra, bạn có thể tùy chỉnh widget này với việc sử dụng trình thiết kế mẫu của blogger. Chúng ta hãy đi đến hướng dẫn.
Đọc thêm»
Popular Posts dạng Slides trượt dọc cho Blogger
07:21 |Thủ thuật tuyệt vời này sẽ biến đổi widget bài viết phổ biến (popular post) cung cấp bởi blogger thành thanh trượt dọc với nội dung cập nhật tự động. Tiện ích được tạo bởi Abu-Farhan sau đó được cải thiện bởi mybloggertricks. Widget rất dễ dàng cài đặt trên blogger. Bạn chỉ cần dán mã của hiệu ứng bên trong một widget HTML/Javascript. Tiện ích mới này hoạt động trên tất cả các trình duyệt phổ hiến hiện nay và có thể dễ dàng tùy chỉnh. Tôi đã chỉnh sửa đôi chút so với mã gốc để màu sắc đẹp hơn. Widget sẽ không có hình ảnh thu nhỏ xuất hiện nếu bạn chưa thêm bất kỳ hình ảnh trong bài viết của bạn.
Đọc thêm»
Popular Posts dạng Slides trượt dọc cho Blogger
07:21 |Thủ thuật tuyệt vời này sẽ biến đổi widget bài viết phổ biến (popular post) cung cấp bởi blogger thành thanh trượt dọc với nội dung cập nhật tự động. Tiện ích được tạo bởi Abu-Farhan sau đó được cải thiện bởi mybloggertricks. Widget rất dễ dàng cài đặt trên blogger. Bạn chỉ cần dán mã của hiệu ứng bên trong một widget HTML/Javascript. Tiện ích mới này hoạt động trên tất cả các trình duyệt phổ hiến hiện nay và có thể dễ dàng tùy chỉnh. Tôi đã chỉnh sửa đôi chút so với mã gốc để màu sắc đẹp hơn. Widget sẽ không có hình ảnh thu nhỏ xuất hiện nếu bạn chưa thêm bất kỳ hình ảnh trong bài viết của bạn.
Đọc thêm»
Tùy chỉnh Popular Posts đơn giản của blogger/blogspot
23:56 |Namkna chỉ sử dụng một tiện ích khi biết chắc mình có thể tùy biến thiết kế nó theo sở thích của mình. Tiện ích bài đăng phổ biến (popular post) để hiển thị các bài viết được xem nhiều nhất cùng với một hình ảnh thu nhỏ dựa trên các số liệu thống kê Analytics của bạn. Nhưng giao diện còn khá đơn giản và thô sơ, Namkna sẽ ghi đè lên các stylesheet của tiện ích này hoàn toàn với phông chữ tùy chỉnh và màu sắc của mybloggertrick. Bạn có thể xem tiện ích phổ biến ngay trên blog demo của namkna hoặc hình ảnh minh họa bên cạnh để thấy rõ hơn..
Đọc thêm»
Tùy chỉnh Popular Posts đơn giản của blogger/blogspot
23:56 |Namkna chỉ sử dụng một tiện ích khi biết chắc mình có thể tùy biến thiết kế nó theo sở thích của mình. Tiện ích bài đăng phổ biến (popular post) để hiển thị các bài viết được xem nhiều nhất cùng với một hình ảnh thu nhỏ dựa trên các số liệu thống kê Analytics của bạn. Nhưng giao diện còn khá đơn giản và thô sơ, Namkna sẽ ghi đè lên các stylesheet của tiện ích này hoàn toàn với phông chữ tùy chỉnh và màu sắc của mybloggertrick. Bạn có thể xem tiện ích phổ biến ngay trên blog demo của namkna hoặc hình ảnh minh họa bên cạnh để thấy rõ hơn..
Đọc thêm»





![[Tips] - Popular Posts / Bài viết phổ biến ngang hiệu ứng xoay vòng cho Blogspot Blogger [Tips] - Popular Posts / Bài viết phổ biến ngang hiệu ứng xoay vòng cho Blogspot Blogger](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs66C_Lg-U8UETunHFeZAJRS-D-pcRH9WG6UdQZIAyyNq9m6soWkTFQFmj5Gv4DpAa111kHNYoJspH_wiDs8WxDfgBMInbbNpS0L6lErrSXMyB59NQl538ALLdVwuMsWLPI_p-e2ZDYezv/s1600/bai+viet+pho+bien+xoay.png)
![[Tips] - Tạo số đếm cho Popular Posts / Bài viết phổ biến trong Blogspot Blogger [Tips] - Tạo số đếm cho Popular Posts / Bài viết phổ biến trong Blogspot Blogger](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0cCdL1Bqg9al40wCl4TNLKF6NMvxAu6fR1cwohEmltc2bXy3XDJX28qZ-JPx0nn3BLCMZFAl_6Faae6aV5HtdbDs6cGVNaOT-oT2vZz6n9nybR9HbiTCBSdELjlF1d6jQmOrP1GZTBw1s/s1600/tao+so+dem.png)