Home » Blogspot Label
Liên kết
Diễn đàn tin hoc
Popular Posts
-
Adobe Photoshop CS6 là phần mềm tót vời cho việc thiết kế và xử lý hình ảnh. Adobe Photoshop CS6 cung cấp hết thảy các tính năng phối ghé...
-
Phải nói là trong thể loại game đua xe mình rất khoái Need for Speed: Hot Pursuit vì cấu hình về gameplay rất hay, nó cho mình cảm giác nh...
-
Anh em làm như hướng dẫn và chia sẻ để google index nhá. http://www.biometrics.gov/LeavingSite.aspx?url=http://congdongtinhoc.net http:/...
-
Khi các bạn thiết kế xong website, để đưa website lên top google thì phải mất thời gian để thực hiện tối ưu hóa on-page và off-page và ...
-
Theo dự thảo, hệ thống các môn học của chương trình giáo dục phổ thông được chia thành các môn học bắt buộc, môn học bắt buộc có phân hóa, m...
-
Sinh viên hỏi Giáo sư John Vũ: “Em muốn trở thành nhà khởi nghiệp và bắt đầu công ty của em thay vì phí hoài thời gian ở đại học. Em cần lời...
-
Dự kiến dự thảo chương trình giáo dục phổ thông tổng thể sẽ được công bố rộng rãi vào cuối tháng 3 hoặc đầu tháng 4 để lấy ý kiến dư luận tr...
-
( Danh sách Website 63 Tỉnh/Thành phố ) - Tỉnh hoặc thành phố trực thuộc trung ương là cấp hành chính địa phương cao nhất ở Việt Nam, trong ...
-
Matlab R2016a Full Crack – công cụ thiết kế lập trình, Download Matlap R2016a Crack mới nhất tại Topchiase.com Matlab R2016a Full Crack M...
Tùy biến Label Widget cho blogspot v3
07:52 |Hôm nay mình sẽ giới thiệu thêm cho các bạn một cách tùy biến mới dành cho widget label được phát triển bởi tác giả premium-stuff-guru. VỚi thủ thuật này các label sẽ được đặt trong một khung và số bài đăng của mỗi label sẽ ản đi chỉ hiện thị khi di chuột vào. Điều đặc biệt của tiện ích này là chỉ sử dụng các hiệu ứng từ CSS3 nên không ảnh hưởng đến tốc độ load như các hiệu ứng Jquery.
Đọc thêm»
Tùy biến Label Widget cho blogspot v3
07:52 |Hôm nay mình sẽ giới thiệu thêm cho các bạn một cách tùy biến mới dành cho widget label được phát triển bởi tác giả premium-stuff-guru. VỚi thủ thuật này các label sẽ được đặt trong một khung và số bài đăng của mỗi label sẽ ản đi chỉ hiện thị khi di chuột vào. Điều đặc biệt của tiện ích này là chỉ sử dụng các hiệu ứng từ CSS3 nên không ảnh hưởng đến tốc độ load như các hiệu ứng Jquery.
Đọc thêm»
Chia widget Label ở footer thành nhiều cột cho blogspot.
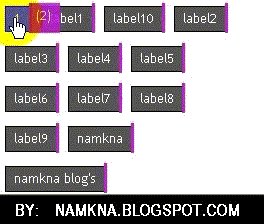
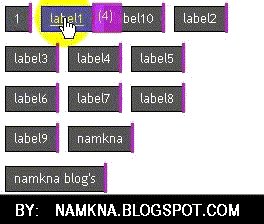
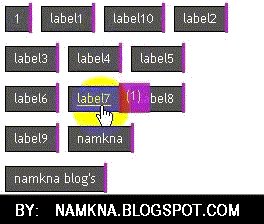
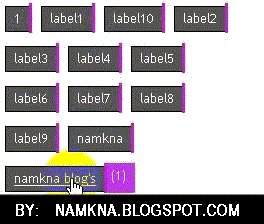
08:17 |Với các blogger có quá nhiều nhãn thì việc kích hoạt (Displaying) tất cả các nhãn trong thanh bên (sidebar) không phải là một lựa chọn hoàn hảo vì nó sẽ mất quá nhiều diện tích của sidebar. Vậy giải pháp đặt ra là nên đặt tiện ích này ở đâu và làm thế nào để tiện ích này trong bắt mắt gọn nhẹ hơn mà vẫn đầy dủ các nhãn của bạn. Thủ thuật này namkna sẽ liệt kê tên các nhãn theo thứ tự bảng chữ cái và chia thành 5 cột đặt ở dưới chân trang blog (phần footer). cho độc giả đễ tìm kiếm các nhãn này.
Bạn có thể xem demo hoặc hình minh họa bên dưới:
VIEW DEMO
Đọc thêm»
Chia widget Label ở footer thành nhiều cột cho blogspot.
08:17 |Với các blogger có quá nhiều nhãn thì việc kích hoạt (Displaying) tất cả các nhãn trong thanh bên (sidebar) không phải là một lựa chọn hoàn hảo vì nó sẽ mất quá nhiều diện tích của sidebar. Vậy giải pháp đặt ra là nên đặt tiện ích này ở đâu và làm thế nào để tiện ích này trong bắt mắt gọn nhẹ hơn mà vẫn đầy dủ các nhãn của bạn. Thủ thuật này namkna sẽ liệt kê tên các nhãn theo thứ tự bảng chữ cái và chia thành 5 cột đặt ở dưới chân trang blog (phần footer). cho độc giả đễ tìm kiếm các nhãn này.
Bạn có thể xem demo hoặc hình minh họa bên dưới:
VIEW DEMO
Đọc thêm»
Thêm mô tả cho widget label của blogger
05:32 | Với thủ thuật này đằng sau tên mỗi label sẽ xuất hiện một mô tả do amin của blog đặt. Thủ thuật này không thích hợp với kiểu label clouds mà chỉ thích hợp với label dạng danh sách. Các bạn có thể xem Demo bên dưới:
Với thủ thuật này đằng sau tên mỗi label sẽ xuất hiện một mô tả do amin của blog đặt. Thủ thuật này không thích hợp với kiểu label clouds mà chỉ thích hợp với label dạng danh sách. Các bạn có thể xem Demo bên dưới:Đọc thêm»
Thêm mô tả cho widget label của blogger
05:32 | Với thủ thuật này đằng sau tên mỗi label sẽ xuất hiện một mô tả do amin của blog đặt. Thủ thuật này không thích hợp với kiểu label clouds mà chỉ thích hợp với label dạng danh sách. Các bạn có thể xem Demo bên dưới:
Với thủ thuật này đằng sau tên mỗi label sẽ xuất hiện một mô tả do amin của blog đặt. Thủ thuật này không thích hợp với kiểu label clouds mà chỉ thích hợp với label dạng danh sách. Các bạn có thể xem Demo bên dưới:Đọc thêm»
Một số cách tùy biến Label cho blogger - Phần 2
19:01 |Tiện ích nhãn đám mây (Tag clouds) được dùng để hiển thị tất cả các loại nhãn hoặc những nhãn được định trước trong một blog. Thiết kế vốn có của widget này trong Blogger là rất đơn giản. DO vậy có rất nhiều không gian cho sự sáng tạo của chúng ta. Trong bài này chúng tôi sẽ giới thiệu bốn kiểu thiết kế Label Widget mà bạn có thể dễ dàng tích hợp trong blog của bạn. Cả bốn sử dụng CSS3 Gradients và hiệu ứng đổ bóng (Shadow Box) cũng được sử dụng để nó tinh tế và hoàn thiện.
Đọc thêm»Một số cách tùy biến Label cho blogger - Phần 2
19:01 |Tiện ích nhãn đám mây (Tag clouds) được dùng để hiển thị tất cả các loại nhãn hoặc những nhãn được định trước trong một blog. Thiết kế vốn có của widget này trong Blogger là rất đơn giản. DO vậy có rất nhiều không gian cho sự sáng tạo của chúng ta. Trong bài này chúng tôi sẽ giới thiệu bốn kiểu thiết kế Label Widget mà bạn có thể dễ dàng tích hợp trong blog của bạn. Cả bốn sử dụng CSS3 Gradients và hiệu ứng đổ bóng (Shadow Box) cũng được sử dụng để nó tinh tế và hoàn thiện.
Đọc thêm»Tùy biến label cloud với CSS cho blogger - Phần 1
06:47 |Blogger đã cung cấp cho các bạn tiện ích nhãn dưới dạng đám mây tuy nhiên nó còn khá là sơ sài, đơn giản. Bài viết này namkna sẽ hướng dẫn bạn tùy biến tiện ích label cloud (nhãn đám mây) này bằng CSS. Với thủ thuật này tên mỗi nhãn sẽ được đóng khung kết hợp với hiệu ứng xoay tên nhãn một góc lệch so cới ban đầu khi dê chuột vào một tên nhãn bất kỳ nào đó!.
Đọc thêm»Tùy biến label cloud với CSS cho blogger - Phần 1
06:47 |Blogger đã cung cấp cho các bạn tiện ích nhãn dưới dạng đám mây tuy nhiên nó còn khá là sơ sài, đơn giản. Bài viết này namkna sẽ hướng dẫn bạn tùy biến tiện ích label cloud (nhãn đám mây) này bằng CSS. Với thủ thuật này tên mỗi nhãn sẽ được đóng khung kết hợp với hiệu ứng xoay tên nhãn một góc lệch so cới ban đầu khi dê chuột vào một tên nhãn bất kỳ nào đó!.
Đọc thêm»




![[Tips] - Bảng tổng hợp nội dung đầy đủ bằng nhãn Label cho Blogspot Blogger [Tips] - Bảng tổng hợp nội dung đầy đủ bằng nhãn Label cho Blogspot Blogger](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0etUfxj0RiiB0lwBoOrwwxys2vZG3FZ1NASeAhA9GVK47RU-2AUwM8G3_goxvqampPG9puGCiHEcucm6BmdHz2lMRjLAq5updxKBAXhMtX3KZIU9pIf8V-SnwlyJ_L8npMOsgzpEg7NOd/s1600/sitemap+2.jpg)