Home » Blogger & Blogspot
Liên kết
Diễn đàn tin hoc
Popular Posts
-
Adobe Photoshop CS6 là phần mềm tót vời cho việc thiết kế và xử lý hình ảnh. Adobe Photoshop CS6 cung cấp hết thảy các tính năng phối ghé...
-
Phải nói là trong thể loại game đua xe mình rất khoái Need for Speed: Hot Pursuit vì cấu hình về gameplay rất hay, nó cho mình cảm giác nh...
-
Anh em làm như hướng dẫn và chia sẻ để google index nhá. http://www.biometrics.gov/LeavingSite.aspx?url=http://congdongtinhoc.net http:/...
-
Khi các bạn thiết kế xong website, để đưa website lên top google thì phải mất thời gian để thực hiện tối ưu hóa on-page và off-page và ...
-
Theo dự thảo, hệ thống các môn học của chương trình giáo dục phổ thông được chia thành các môn học bắt buộc, môn học bắt buộc có phân hóa, m...
-
Sinh viên hỏi Giáo sư John Vũ: “Em muốn trở thành nhà khởi nghiệp và bắt đầu công ty của em thay vì phí hoài thời gian ở đại học. Em cần lời...
-
Dự kiến dự thảo chương trình giáo dục phổ thông tổng thể sẽ được công bố rộng rãi vào cuối tháng 3 hoặc đầu tháng 4 để lấy ý kiến dư luận tr...
-
( Danh sách Website 63 Tỉnh/Thành phố ) - Tỉnh hoặc thành phố trực thuộc trung ương là cấp hành chính địa phương cao nhất ở Việt Nam, trong ...
-
Matlab R2016a Full Crack – công cụ thiết kế lập trình, Download Matlap R2016a Crack mới nhất tại Topchiase.com Matlab R2016a Full Crack M...
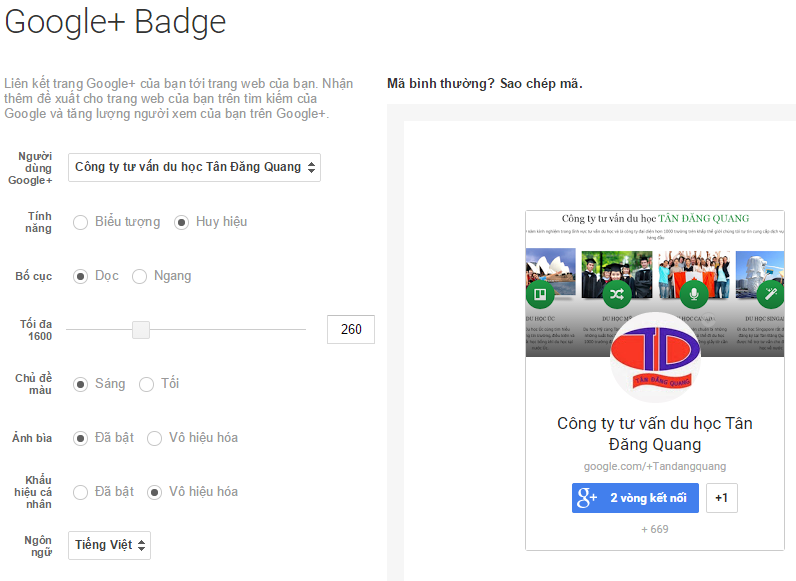
Nhúng Google Page (Google+ Badge) lên Website
00:30 |Nhúng Google Page (Google+ Badge) lên Website giúp Website của bạn trong chuyên nghiệp hơn và rất ấn tượng độc đáo hơn thế nữa bạn còn tạo được nhiều vòng kết nối hơn và dể dàng nhìn thây kết quả của bạn trên Google. Nguyên văn của Google "Liên kết trang Google+ của bạn tới trang web của bạn. Nhận thêm đề xuất cho trang web của bạn trên tìm kiếm của Google và tăng lượng người xem của bạn trên Google+".
Xem thêm: Tạo khung tìm kiếm Google cho Website Blogspot
 |
| Nhúng Google Page (Google+ Badge) |
Rất đơn giản bạn chỉ cần vào link https://developers.google.com/+/web/badge/ nhớ đăng nhập.
Sau khi đăng nhập bạn chọn theo hướng dẫn chọn Page Google Plus nào hoặc là tài khoản Profile nào.
 |
| Nhúng Google Page (Google+ Badge) lên Website |
Bạn cấu hình và chọn theo ý của bạn và bấm nhận code và chèn vào Website của bạn. Chèn Code vào bất cứ đâu mà bạn thích và xem kết quả.
Chúc bạn thành công!
Nguồn: Chiến Lược Mới
Bài viết: Nhúng Google Page (Google+ Badge) lên Website
Biên tập: Đình Tỉnh
Thông tin
Đán giá bởi
12.893 thành viên
Ngày tháng
Chuyên mục
Code Web
Đánh giá
5




Hướng dẫn xóa Created By Sora Templates theme Blogspot
05:58 |Bạn đang sử dụng theme của Sora Templates cho Blogspot của bạn và bạn muốn xóa dòng chữ Created By Sora Templates and My Blogger Themes ở Footer. Bài viết hôm nay sẽ hướng dẫn các bạn cách xóa chữ bản quyền Created By Sora Templates and My Blogger Themes trong theme của Sora Templates.
Hiện nay có rất nhiều Team chuyên viết Theme cho Blogspot rất đẹp như: Templateism, soratemplate, way2theme... quan trọng là bạn chọn ra được theme mình thich tương thích cho thiết bị di động hiện nay Google đang chú trong đến SEO Mobile nên bạn cần cân nhắc trước khi chọn theme tương thích với điện thoại. Giá của mỗi Theme được bán không cao lắm nhưng nếu bạn không có điều kiện để mua thì đây là các để bạn có thể xóa Created By Sora Templates bản quyền của Team viết Theme Blogspot.
 |
| Hướng dẫn xóa Created By Sora Templates theme Blogspot |
Thường thì chúng ta hay tải hàng Free nên có giá của nó là bạn phải để bản quyền của tác giả ở Footer minh khuyên bạn nên tôn trọng quyền tác giả còn việc xóa hay không thì còn lệ thuộc vào bạn và những người dùng.
Hướng dẫn xóa Created By Sora Templates
Đầu tiên, hãy đi đến phần chỉnh sửa HTML của Blogger nhé.Sau đó các bạn hãy nhấn tổ hợp phím Ctrl+F và tìm với từ khóa:"CDATA". Bạn có thể dễ dàng tìm thấy dòng code được mã hóa như sau:
 |
| Mã Hex Created By Sora Templates |
Nhìn có vẽ choáng và không hiểu phải không bởi vì các đoạn code đã được mã hóa Hex nên bạn sẽ không hiểu được ý nghĩa của nó là gì. Không sao, tiếp theo các bạn truy cập trang web sau đây.
Tiếp theo, copy toàn bộ đoạn mã Hex đó vào và chọn Decode nhé. Sau đây là kết quả của việc decode. Bạn có thể nhìn thấy dòng chữ màu đỏ được tô đậm không?
 |
| Xóa Created By Sora Templates |
Bay giờ bạn có thể nhìn thấy Code rỏ rồi nhé, đừng vội sữa Code ở đây mà nên đọc tiếp tục, tiếp theo bạn Copy chữa soratemplate và Pass vào đây sau đó bấm Hex encode. Hệ thống sẽ trả về đoạn mã 736F726174656D706C617465 bạn cần thêm "\x" vào giữa 2 ký tự sẽ thành
\x73\x6F\x72\x61\x74\x65\x6D\x70\x6C\x61\x74\x65
Bay giờ bạn coppy đoạn code trên và tim sẽ hiện ra đoạn code Hex mã hóa công việc tiếp theo bạn cần quay lại đây để nhập tên Web của bạn vào và bấm Hex và lại ra một đoạn mã Hex bạn lại thêm "\x" vào như trên và thay đoạn mã Hex mới của bạn cho đoạn mã:
\x73\x6F\x72\x61\x74\x65\x6D\x70\x6C\x61\x74\x65
Cứ tương tự như vậy bạn sẽ tìm lần lượt từng từ trong chữa Created By Sora Templates và mã hóa giải mã rồi chọn từ thay thê rồi thay mã cũ thành mã mới.
Lưu ý: Những từ thay thế không hổ trợ Tiếng Việt nên bạn chọn tiếng Việt không dấu nhé.
Chúc bạn thành công!
Nguồn: Chiến Lược Mới
Biên tập: Đình Tỉnh
Bài viết: Hướng dẫn xóa Created By Sora Templates theme Blogspot
Tổng hợp 6 theme Blogspot bán hàng miễn phí đẹp
05:52 |Như các bạn đã biết hiện nay Blogspot đang rất hot vừa tiết kiệm chi phí vừa bảo mật tốt bạn chỉ việc bảo mật Gmail bạn sao cho an toàn là được. Vậy Blogspot có làm Web bán hàng được không, xin thưa là được nhé bạn. Hôm nay Chiến Lược Mới sẽ chia sẽ các bạn 6 theme Blogspot bán hàng đẹp nhất còn việc cài đặt như thế nào thì bạn có thể tham khảo tại mục chia sẽ Blogspot.
» Cách tạo Menu xổ dọc có nhiều Sub cho Blogspot
» Cách tạo Menu xổ dọc có nhiều Sub cho Blogspot
» SEO cho Blogspot - Hướng dẫn cách tối ưu chuẩn seo cho Blogspot
» Cách tạo Menu xổ dọc có nhiều Sub cho Blogspot
» Cách tạo Menu xổ dọc có nhiều Sub cho Blogspot
» SEO cho Blogspot - Hướng dẫn cách tối ưu chuẩn seo cho Blogspot
Bán hàng trên Blogspot cũng rất đễ quản lý mọi thông tin đều được gủi về email của bạn, bạn chỉ việc cài đặt theme bán hàng cho Blogspot có thể đặt số điện thoại để người dùng liên hệ cho tiện.
Danh sách 6 theme bán hàng cho Blogspot miễn phí
1. Johny Black Store Blogger Template Best Ecommerce Template
Nếu bạn có nhu cầu làm web bán điện thoại hoặc linh kiên điện tử thì theme bán hàng blogspot này rất phù hợp với bạn.
 |
| Theme bán hàng cho Blogspot DEMO - DOWNLOAD |
Còn đây là theme bán hàng những loại hình như xe máy, xe đạp... rất phù hợp và tinh tế
 |
| Theme bán hàng đẹp nhất DEMO - DOWNLOAD |
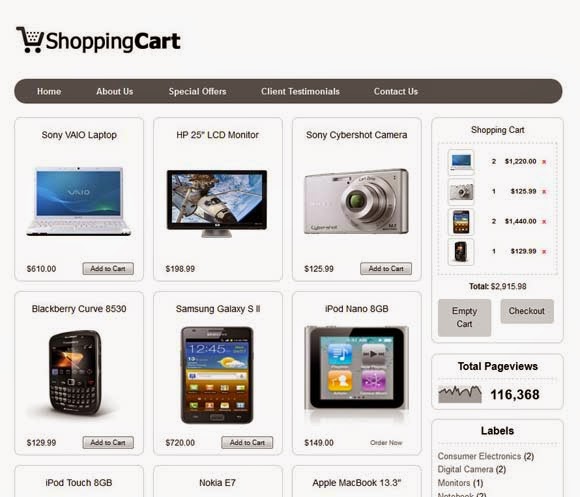
3. Shopping Cart Blogger Template
Còn đây là theme bán hàng công nghệ cho Blogspot miễn phí bạn sẽ có 1 web báng hành bằng blogspot chuyên nghiệp đẹp mắt.
 |
| Theme bán hàng công nghệ cho Blogspot DEMO - DOWNLOAD |
4. Ecommerce Blogger Template
Theme bán hàng thời trang cho Blogspot miễn phí, bạn nhìn ảnh demo thì sẽ thấy rất đẹp và chuyên nghiệp, theme bán hàng thời trang cho Blogspot trẻ trung năng động.
 |
| Theme bán hàng thời trang cho Blogspot DEMO - DOWNLOAD |
Theme Johny Ganteng with Cart cho Blogspot bạn có thể bán bất cứ thứ gì bạn thích với giao điện xanh bạn cũng cón thể đổi màu phối màu hợp với bạn.
 |
| Theme bán hàng tổng hợp cho Blogspot DEMO - DOWNLOAD |
Lại thêm 1 theme bán hàng tổng hợp cho Blogspot để bạn có thể chọn lựa theo ý thích của mình bạn xem ảnh hoặc Demo nhé
 |
| Theme bán hàng tổng hợp cho Blogspot DEMO - DOWNLOAD |
Nguồn: Chiến Lược Mới
Biên tập bởi: Đình Tỉnh - Chiến Lược Mới
Bài viết: Tổng hợp 6 theme Blogspot bán hàng miễn phí đẹp
Copy vui lòng ghi rỏ nguồn
Cách tạo Menu xổ dọc có nhiều Sub cho Blogspot
01:45 |Cách tạo menu xổ dọc có nhiều sub cho Blogspot có nhiều bạn hay hỏi về vấn đề menu blogspot một số theme không hổ trợ tính năng này nên làm bạn không hài lòng. Hôm nay chiến lược mới xin hướng dẫn các bạn Blogger các tạo Menu xổ cho Blogspot. Các bạn có thể làm theo và có những chỉnh sửa về màu sắc sao cho phù hợp với ý bạn.
 |
| Cách tạo Menu xổ cho Blogspot |
Cách tạo menu xổ cho Blogspot
Bước 1: Đăng nhập blogspot ==> Template (Mẫu) ==> Edite HTML (Chỉnh sửa HTML) ở bước này các bạn có thể down tải toàn bộ code về rồi dùng notepad ++ để chỉnh sửa cho dễ. Chú ý trước khi sưa bạn nên sao lưu bản code gốc tránh khi sửa sai không khôi phục lại được.
Bước 2: Khi đã vào phần code của blogspor bạn tìm thẻ đóng </head> rồi copy đoạn code dưới lên trên nó
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script><script type="text/javascript" src="https://sites.google.com/site/tessssssssblog/drop_menu.js"></script><style type="text/css">html .jqueryslidemenu{height: 1%;} <!--[if lte IE 7]> </style>
Bước 3: Thêm đoạn code dưới đây lên trên đoạn code ]]></b:skin>
jqueryslidemenu{
font: bold 12px Verdana;
background: #414141;
width: 100%;
}
.jqueryslidemenu ul{
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #414141; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;
text-decoration: none;
}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;
}
.jqueryslidemenu ul li a:hover{
background: black; /*tab link background during hover state*/
color: white;
}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0;
display: block;
visibility: hidden;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;
color: black;
}
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
Bước 4: Tìm vị trí code menu mà bạn cần đặt để cho hiển thị rồi thêm đoạn code dưới đây vào
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://bittuot.blogspot.com/">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://bittuot.blogspot.com/">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
Chú ý: Về màu sắc kích thước các bạn tùy chỉnh theo ý thích nhé
Để xem demo các bạn copy code sau vào notepad ++ rồi lưu với file HTML sau đó mở bằng trình duyệt fire Fox hoặc Chrome để xem thử nhé
<html>
<head>
<title>Demo Test</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/tessssssssblog/drop_menu.js"></script>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} <!--[if lte IE 7]>
</style>
<style>
.jqueryslidemenu{
font: bold 12px Verdana;
background: #414141;
width: 100%;
}
.jqueryslidemenu ul{
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #414141; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;
text-decoration: none;
}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;
}
.jqueryslidemenu ul li a:hover{
background: black; /*tab link background during hover state*/
color: white;
}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0;
display: block;
visibility: hidden;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;
color: black;
}
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
</style>
</head>
<body>
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://bittuot.blogspot.com/">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://bittuot.blogspot.com/">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
</body>
</html>
Chúc bạn thành công!
Nguồn: BitTuot Blog
Biên tập: Đình Tỉnh - Chiến Lược Mới
Bài viết: Cách tạo Menu xổ dọc có nhiều Sub cho Blogspot
Copy vui lòng ghi rỏ nguồn
Hướng dẫn xóa bản quyền Blogger - Powered by Blogger
10:51 |Xóa bản quyền Blogger là điều mà những người hay sử dụng Blogger làm Website cá nhân hay bị mắc phải. Bạn sử dụng Blogger làm Blog thì mặc định blogger sẽ tạo ra bản quyền ở chân trang tại Website của bạn với dòng : " Powered by Blogger "
>> Sửa lỗi Proxy không vào được mạng
>> Tối ưu seo cho blogspot
>> Quy trình Viral Marketing Campain chuẩn
Sau đó bấm vào nút " Chuyển đến tiện ích " danh sách thả xuống và chọn “Attribution 1"
Read more…
>> Sửa lỗi Proxy không vào được mạng
>> Tối ưu seo cho blogspot
>> Quy trình Viral Marketing Campain chuẩn
Hướng dẫn xóa bản quyền Blogger dễ dàng
B1: Đầu tiên bạn đăng nhập vào http://www.blogger.com và đăng nhập Blogger
Chọn " Mẫu " ==> "Chỉnh sửa HTML"Sau đó bấm vào nút " Chuyển đến tiện ích " danh sách thả xuống và chọn “Attribution 1"
 |
| Chỉnh sửa HTML để xóa bản quyền blogger |
B2: Bạn sẽ nhìn thấy đoạn Code sau : “<b:widget id=’Attribution1′ locked=’true’ title=” type=’Attribution’>
bạn cần thay đổi "True" thành " “false“
bạn cần thay đổi "True" thành " “false“
 |
| Thay code để tắt thuộc tính Attribution |
B3: Nhấn "Save"
 |
| Tắt thuộc tính Attribution và Lưu |
B4: Lưu Template lại và vào Bố cục
Tìm "Attribution" để xóa bỏ |
| Xóa hẳn thuộc tính Attrbution |
 |
| Xóa thuộc tính bản quyền của Attrbution hoàn toàn |
Với 4 bước đơn giản, bạn đã có thể xóa bản quyền blogger 1 cách dễ dàng nhất bằng hình ảnh rồi. Không còn những đoạn "Powered by Blogger" ở cuối trang hay bất kỳ đâu của Blog nữa, điều đó chứng minh được rằng bạn đã là chủ sở hữu hợp pháp của Blog đó rồi.
Hoặc bạn có thể sử dụng 1 đoạn code đơn giản sau : Bạn Ctrl +F, tìm đoạn code sau "<b:skin>< |
| Cách thêm code thống kê Alexa cho blogspot, Website |
Việc cách thêm thống kê Alexa thế nào?
Trên trang của Alexa cũng có những Widget cho chúng ta lựa chọn để thêm, tuy nhiên mẫu của nó show ra khá ít mẫu cho chúng ta lựa chọn. Bạn thêm đoạn code thống kê Alexa vào web chổ nào bạn muốn hiển thị
CODE 1:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script src="http://xslt.alexa.com/site_stats/js/s/a?url=http://downloadphanmemhay.blogspot.com/" type="text/javascript"></script>
</a></center>
CODE 2:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script type='text/javascript' src='http://xslt.alexa.com/site_stats/js/s/b?url=http://downloadphanmemhay.blogspot.com/'></script>
</a></center>
CODE 3:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script type='text/javascript' src='http://xslt.alexa.com/site_stats/js/s/c?url=http://downloadphanmemhay.blogspot.com/'></script>
</a></center>
Code 4:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script type='text/javascript' src='http://xslt.alexa.com/site_stats/js/t/b?url=http://downloadphanmemhay.blogspot.com/'></script>
</a></center>
CODE 5:
<center>
<a href="http://www.alexa.com/siteinfo/http://downloadphanmemhay.blogspot.com/">
<script type='text/javascript' src='http://xslt.alexa.com/site_stats/js/t/a?url=http://downloadphanmemhay.blogspot.com/'></script>
</a></center>
CÁC BẠN THAY LINK chienluocmoi BẰNG LINK CỦA SITE CÁC BẠN NHÉ!
Chúc bạn thành công!
Hướng dẫn tạo Blogspot cho người mới bắt đầu đơn giản
19:04 |Chiến lược mới đã dùng Blogger hay được gọi là Blogspot được một thời gian, và cũng có một kiến thức kha khá về lĩnh vực này và cũng có những kết quả nhất định. Hôm nay chiến lược mới xin hướng dẫn các bạn mới làm quen cũng như đã và đang sử dụng cách tạo một trang blogspot cũng như các thủ thuật, SEO blogspot từ đơn giản tới phức tạp để mở đầu ta nên học cách tạo blogspot trước nhỉ.
Vậy Blogspot/ blogger là gi?
Blogspot (hay còn gọi là Blogger) giúp bạn tạo ra một blog/website hoàn chỉnh chỉ trong thời gian ngắn mà bạn không cần phải biết hay am hiều về lập trình web, code cũng có thể làm được. Với giao diện có thể nói là không còn gì thân thiện hơn. Mình đã từng làm quen với những web mã nguồn mở khác như Joomla và Wordpress và thấy so với Blogspot thì đơn giản hơn nhiều cho những ai không chuyên như mình. Hơn nữa tất cả mọi thứ ở Blogger/Blogspot đều miễn phí và là đứa con của Google và có thể seo tốt hơn nếu bạn biết cách tối ưu. >> Hướng dẫn seo cho blogspot
Điểm mạnh và yếu của Blogspot
Điểm mạnh: Blogger là một nền tảng miễn phí của Google, không giới hạn băng thông cũng như dung lượng. Picasa của Google cho phép bạn Upload 10 GB ảnh, bạn tha hồ chèn hình ảnh của mình vào bài viết và khi nào mới hết dung lượng 10 GB thoải mái cho các bạn không sợ tấn công DDOS hoặc bảo mật bạn chỉ cần giữ an toàn cho địa chỉ Gmail của bạn thôi.
Tiết kiệm chi phí. Với giao diện thân thiện và cực kỳ dễ dùng, bạn hoàn toàn có thể sở hữu cho mình một blog/website do chính tay mình tạo ra mà không mất nhiều thời gian cũng như chi phí.
Bạn không phải mua host cũng như tên miền (domain). Như đã nói ở trên "hoàn toàn miễn phí", tên miền mặc định sau khi tạo ra của bạn sẽ là: "tên miền của bạn".blogspot.com (Ví dụ blog của mình: iosmienphi.blogspot.com với giao diện mobile, hoặc chienluocmoi.com với 2 giao diện auto wap/web).
Cộng đồng Blogger/Blogspot vô cùng lớn mạnh và đông đảo. Blog của bạn sẽ sớm có được lượng truy cập, và ghé thăm của nhiều bạn đọc.
Cha đẻ cuộc Blogspot là Google. Đây chính là một lợi thế cực kì lớn cho các bạn sau này, đặc biệt là về SEO
Xem bài viết chi tiết về >> SEO cho Blogspot
Nhược điểm của blogspot:
Blogger bị chặn, nhưng chỉ là đã từng bị chặn thôi nhé, từ lúc dùng blogger tới giờ mình vẫn chưa thấy cái gọi là bị chặn.
Blogspot thường hay bị xóa mà không được báo trước. Vậy bạn nghĩ nghuyên nhân vì sao blog của bạn lại bị xóa (nhiều bạn lập web blog rồi sau đó đi copy, dùng mang tính chất spam, dán link đủ các kiểu, hay nội dung xấu sau đó bị xóa rồi kêu than)
Nảy giờ gới thiệu xong rồi giờ vô vấn đề chính nhé.
Hướng dẫn tạo blogspot cho người mới
Tạo blog khá đơn giản, bạn chỉ cần có một tài khoản Gmail. Sau đó truy cập vào www.blogger.com . Bạn đăng nhập bằng tài khoản Gmai (Đây sẽ là tài khoản quản trị blog đó sau này, bạn cũng có thể chia sẻ quyền quản trị cho những tài khoản Gmail khác).
 |
| Hướng dẫn tạo blogspot |
Giao diện chào mừng đến với Blogger. Bạn chọn "Tiếp tục".
Giao diện trang chủ Blogger, danh sách blog của bạn sẽ xuất hiện ở đây (một tài khoản có thể dùng để tạo và quản trị nhiều blog). Bạn chọn "Blog mới" để tiếp tục.
 |
| Tạo blogspot mới đơn giản |
Tạo tiêu đề và địa chỉ trang chủ cho blog. Ví dụ blog của mình:
- Địa chỉ: kenhchienluoc.blogspot.com
 |
| Tạo tiêu đề và địa chỉ cho blogspot |
Tạo xong mặc định sẽ quay về trang chủ Blogger, nơi chưa danh sách các blog của bạn.
 |
| Tạo blogspot đơn giản |
Chọn blog vừa khởi tạo. Ở đây là blog "Hướng dẫn làm blog" (Đây chính là tiêu để của blog). Ta sẽ vào được trang chủ của trang quản trị/Administrator, mọi thứ về blog của bạn đều có ở đây.
 |
| Tạo blogspot và thống kê chi tiết |
- Bài đăng mới: Nơi bạn khởi tạo, viết bài mới cho blog.
- Bài đăng: Danh sách các bài đang hiện có trong blog của bạn.
- Trang: Tạo menu cho blog, tạo các trang giống bài đăng, nhưng đa phần là để tạo các bài dạng như: Liên hệ, Sitemap. Mỗi blog được tới đa 20 trang. Như thế là vừa đủ phải không? :))
- Nhận xét: Nơi để bạn quản lý các nhận xét/comment của người đọc trên các bài đăng, bài viết. Bạn có thể xóa bất kì một nhận xét nào.
- Google +: Liên kết blog của bạn với trang tiểu sử Google + của bạn, hoặc bạn có thể thêm mục nhận xét Google+ vào bài đăng.
- Thống kê: Giúp bạn xem, thống kê tình hình truy cập vào blog (số người truy cập theo từng thời điểm, những bài đăng được truy cập nhiều, nguồn truy cập từ trang nào, ở đâu,...).
- Bố cục: Căn chỉnh lại vị trí của các mục, menu trên blog.
- Mẫu: Tùy chỉnh lại giao diện blog đầy đủ hoàn chỉnh.
- Cài đặt: Tinh chỉnh blog của bạn (chủ yếu là để SEO - Khá quan trọng cho những ai quan tâm tới vấn đề thứ hạng của blog/website).
Sau khi tạo xong bạn hoàn toàn có thể xem lại giao diện trang chủ blog của mình bằng cách nhấp vào nút "Xem blog" hoặc vào trực tiếp bằng địa chỉ/domain.
Hoặc bạn không muốn đùng URL của blogspot thì bạn có thêt trỏ domain của mình vào giống chienluocmoi.com. Xem hướng dẫn trỏ domain về blogspot
Nguồn: Chiến Lược Mới
Copy vui lòng ghi rỏ nguồn
Tối ưu thẻ Meta Description cho Blogspot chuẩn seo
19:32 |Tối ưu thẻ Meta Description cho Blogspot là công việc nên làm trong công việc tôi ưu chuẩn seo cho blogspot, thẻ meta Description là thẻ rất quan trọng trong seo các bạn không nên bỏ qua. Và làm sao để tối ưu Meta Description cho từng bài viết Blogspot.
Thẻ Meta Description là gì?
Hạn chế ký tự – hiện tại Goolge cho hiển thị lên tới 160 ký tự, Yahoo là 165 còn MSN lên tới 200. Hãy sử dụng mức thấp nhất của Google, tức là viết thẻ meta decription chỉ nên trong vòng 160 ký tự (bao gồm cả khoảng trống).
Viết càng “kêu” càng tốt, trong khi vẫn giữ được tính miêu tả của nó. Một thẻ meta description hoàn hảo cũng giống như một quảng cáo hoàn hảo đó là tính hấp dẫn và mang thông tin.
 |
| Tối ưu thẻ Meta Description chuẩn seo cho blogspot |
Meta Description nên chứa từ khóa và từ khóa nên lặp lại 2 lần hoặc nhiều hơn 2 cũng được (đấy là theo ý mình).
Cách tối ưu thẻ Meta Description cho từng bài viết Blogspot
Cách 1 : Tối ưu Meta Description cho từng bài viết Blogspot
Cách này thì mỗi khi viết bài viết thì bạn phải mất thời gian điền Meta Description cho từng bài viết của Blogspot, nhưng nó sẽ tùy biến hơn vì bạn có thể viết và thay đổi tùy ý, nhưng có một số trường hợp Google sẽ tự động thay đổi thẻ Meta Description của blogspot bạn thậm chí nhiều khi Google còn đổi cả title của bạn cho phù hợp với nội dung.
Tiến hành làm thôi
Bước 1 : Đăng nhập Blogger => Cài đặt => Tuỳ chọn tìm kiếm
- Tìm Thẻ Meta và đánh dấu vào "Có" để kích hoạt nó.
- Một hộp thoại sẽ xuất hiện khi bạn phải viết thẻ meta cho trang chủ của bạn. Hãy chắc chắn rằng nó không quá 150 ký tự.
- Nhấp vào Lưu Thay đổi! Xem hình hướng dẫn
 |
| Hướng dẫn cài đặt thẻ meta description cho blogspit blogger |
Bước 2 : Là bước tối ưu thẻ Meta Description cho từng bài viết
Khi viết bài mới sẽ bạn sẽ thấy "Mô tả Tìm kiếm" trong thanh bên phải, đơn giản là viết mô tả nội dung tóm tắt tìm kiếm của cho bài viết đó.
 |
| Tối ưu thẻ meta description cho bài viết blogspot |
Xem thêm bài viết: Tối ưu Search Label chuẩn Seo cho Blogspot để Blogspot bạn hoàn thiện hơn nhé!
Tối ưu Search Label chuẩn Seo cho Blogspot
20:02 |Hướng dẫn cách tối ưu Search Label chuẩn SEO cho Blogspot. Như tiêu đề hôm nay Chiến Lược Mới xin hướng dẫn các bạn cách tối ưu cho search label chuẩn SEO trên Blogspot - Blogger đơn giản nhất.
 |
| Tối ưu chuẩn Seo Search Label cho Blogspot |
Do hiện nay seo cho Blogspot rất phổ biến được nhiều Seoer sử dụng. Trên blogspot/blogger, Search Label trên Blogspot ít được khai thác để seo thường thì không cho bác Google index trang này. Sau một thời gian nghiên cứu mình quyết định cho trang này lên Google nhưng làm sao để chuẩn seo cho trang search label của blogspot. Bài hôm nay sẽ giúp bạn đọc làm được điều đó.
Cách tối ưu chuẩn Seo Search Label cho Blogspot
Để có thể tối ưu tốt được trang Search Label trên Blogspot các bạn cần làm những công việc đơn giản sau đây:
1. Sửa lại file Robots.txt
Để SEO được cho trang Search Label trên Blogspot. Các bạn phải cho phép Robot của Google index trang đó trước. Thường thì nếu bạn ko sửa file robots.txt này thì nó sẽ mặc định là ko cho phép index vì vậy bạn có SEO thì cũng không thể lên được top vì bạn đã cầm Google nó index trang này rồi.
Việc bay giờ là cho bác Google vào như sau
B1: Đăng nhập blogspot
B2: Kéo chuột xuống dưới bên tay trái vào "Cài đặt"
B3: Chọn "Tùy chọn tìm kiếm" trong menu cài đặt
B4: Chọn "Trình thu thập thông tin và lập chỉ mục" bên tay phải của Tùy chọn tìm kiếm
B5: Chọn "Robots.txt tùy chỉnh" >> "Bật nội dung robots.txt tùy chỉnh"
B6: Copy đoạn code dưới này vào khung nhập text và sau đó nhấp "lưu lại"
File robot chuẩn cho BlogspotCopy Code
User-agent: Mediapartners-Google
User-agent: *
Allow: /
Sitemap: http://downloadphanmemhay.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
Nhớ thay chienluocmoi.com thành link blog của bạn
Tối ưu thẻ Title + Meta Keywword + Meta description của blogspot
Để viết được các thẻ Title + Meta Keywword + Meta description cho trang Search Label trên Blogspot
các bạn tìm các đoạn code:
<b:if cond='data:blog.pageType == "index"'> ... </b:if> hoặc
<b:if cond='data:blog.searchLabel'>.......</b:if> trên dòng code <![CDATA[/*
Thay bằng:
<!-- Tối ưu Title - Meta Description - Meta Keywords cho trang Search Label -->Copy code
<b:if cond='data:blog.searchLabel'>
<title><data:blog.pageName/> - Tổng hợp các bài hay nhất viết về <data:blog.pageName/> tại Chiến Lược Mới </title>
<!-- Meta Description Label Page -->
<meta expr:content='data:blog.pageName + " tổng hợp các bài viết hay nhất về:" + data:blog.pageName + ". Danh sách các bài viết hay nhất về "+ data:blog.pageName + " tại Chiến Lược Mới"' name='description'/>
<meta expr:content='data:blog.pageName + ", " + data:blog.title' name='Keywords'/>
</b:if>
</b:if>
</b:if>
Tối ưu thẻ H1 và H2 trong Search label của blogspot
- Bước này không quá quan trọng nhưng nếu bạn làm được thì càng tốt. Nếu blogspot bạn có thẻ H1 rồi thì thôi còn chưa có thì làm theo cách sau.- Các bạn đăng nhập Blogspot ==> Template (Mẫu) ==> Edit HTML (Chỉnh Sửa HTMl) rồi làm theo bước sau.
Bước 1 : Thêm đoạn code sau lên trên phần ]]></b:skin>
.newsfea{font:16px 'Times New Roman';color:#193250;border-bottom:1px solid #c3c3c3;border-top:1px solid #c3c3c3;text-shadow:1px 1px 1px #ccc;margin:0;padding:5px 0 5px 0;height:82px;} Coppy
Bước 2: Tìm đoạn code có dạng tương tự: <b:section class='main' id='main' showaddelement='no'>
Rồi thêm lên trước nó đoạn code:
<div class='newsfea'>
<img expr:alt='data:blog.pageName' expr:title='data:blog.pageName' height='90' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqxxKzu07l_umhyphenhyphenD4U11MQMV7qgyNIK1BLTrtlSyaj7pTrnSwlRqdN-C0vCA24DXt1ATa5uk7bF8TkDQU7Vka-s1Ctcfi8Gh9iZlvFhyyCmARRFZStC9bqfwkLu8g7laFf6yXVZip7Tu4b/s250/avatar-google.png' style='float: left;margin-right: 5px;' width='90'/><h1><data:blog.pageName/>: Tổng hợp các bài viết hay về <b><data:blog.pageName/></b></h1>Hãy cùng tìm hiểu và đón đọc các các bài liên quan đến chủ đề <data:blog.pageName/> mà các bạn quan tâm nhất tại <a href='http://downloadphanmemhay.blogspot.com/' target='_blank' title='Chiến Lược Mới'>Chiến Lược Mới</a>.
</div><br/></b:if></b:if></b:if>
Copy codeChú ý:
- Thay src="https://lh4.googleusercontent.com/-82ZnqO5d2go/UzYlM71cAwI/ AAAAAAAAEMg/5HDp5UmFjVg/s250/avatar-google.png" phần trong "" là link ảnh mà bạn muốn hiển thị
- <data:blog.pageName/> là phần code viết ra tên Label
- Các bạn sửa lại nội dung phần chữ màu hồng theo ý muốn của bạn
Xem thêm bài: Tối ưu thẻ Meta Description cho Blogspot chuẩn seo nhé
Các bạn xem demo ngay trên Search trên blogspot chiến lược mới nhé!
Chúc bạn thành công!
Hướng dẫn tạo Form liên hệ cho Blogspot đơn giản
20:22 |Hướng dẫn tạo Form liên hệ cho Blogspot đơn giản và đẹp nhất được cung cấp từ blogspot: Bloggger vừa bổ sung mẫu form liên hệ chính thức của riêng mình cho người dùng thông qua một tiện ích mới có tên gọi Biểu mẫu liên hệ (Contact form). Trước đây chúng ta đều phải sử dụng dịch vụ của một bên thứ ba. Nay thì mọi thứ đơn giản hơn, bạn có thể nhận tin nhắn từ người đọc ngay trong email mà không cần cung cấp địa chỉ email ra bên ngoài.
>> Seo cho Blogspot - Hướng dẫn các tối ưu chuẩn seo cho blogspot
>> Hướng dẫn chèn nút like share facebook google + và Blogspot
>> Seo cho Blogspot - Hướng dẫn các tối ưu chuẩn seo cho blogspot
>> Hướng dẫn chèn nút like share facebook google + và Blogspot
Hướng dẫn tạo from liên hệ cho blogspot miễn phí
Đầu tiên để sử dụng form liên hệ này bạn chỉ cần đăng nhập Blogger > Bố cục > Thêm tiện ích > Tiện ích khác > Biểu mẫu liên hệ: (Xem hình minh họa bên dưới)
 |
| Cài đặt form liên hệ trên blogspot |
 |
| Tiện ích Form liên hệ trên Blogger |
 |
| Lưu form liên hệ trên blogspot |
Sau khi lưu lại, nhớ kéo và thả vào vị trí bạn muốn rồi chọn Lưu sắp xếp.
Nếu muốn đặt nó vào phần trang của Blogger thì bạn làm theo gợi ý tiếp theo.
Các bước thực hiện tạo form liên hệ cho blogspot
Bước 1. Giữ nguyên mẫu form liên hệ mà bạn vừa tạo lúc nãy và tiếp tục các bước đễ lôi form liên hệ cho blogspot ra trang page mà bạn muốn.
Bước 2. Nhấn Mẫu > Chỉnh sửa HTML để chỉnh sữa lại theme cho hợp lý
 |
| Hướng dẫn cài form liên hệ cho blogspot |
Bước 3. Bạn Nhấp Chuyển đến tiện ích > ContactForm1 đế đến dòng cần chỉnh sữa
 |
| Chỉnh sữa form liên hệ cho blogger |
Bước 4. Nhấp chuột vào mũi tên phía đầu dòng tiện ích có id='ContactForm1' như hình
 |
| Form liên hệ cho blogspot |
 |
| Code liên hệ cho blogspot |
 |
| Trang form liên hệ cho blogspot |
Bước 7. Chọn chế độ soạn HTML rồi dán đoạn code này vào chỗ viết bài, sửa lại một số tùy chọn và đặt tên bài viết rồi nhấn Xuất bản.
<form name="contact-form">
<p></p>
Name
<br>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text">
<p></p>
<span style="font-weight: bolder;">*</span>
<br>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text">
<p></p>
Message
<span style="font-weight: bolder;">*</span>
<br>
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button">
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
</form>
Nếu cần thiết bạn có thể Việt hóa những chữ màu nổi bật: Name -> Tên; Message -> Lời nhắn (Thông điệp). Download Code
Bước 8: Điều chỉnh kích thước form liên hệ trên blogspot
Để điều chỉnh kích thước bạn cần chèn thêm đoạn CSS sau đây phía trên thẻ ]]></b:skin>
.contact-form-name,.contact-form-email {
max-width: 200px;
width: 100%;
}
.contact-form-email-message {
max-width: 500px;
width: 100%;
height: 200px;
}Có thể điều chỉnh kích thước trên cho cân đối với kích thước phần bài viết của blog.
Như vậy bạn đã có form riêng hệ của riêng mình. Email mà bạn nhận được như hình dưới đây:
 |
| Tạo form liên hệ cho blogspot thành công |
SEO cho Blogspot - Hướng dẫn cách tối ưu chuẩn seo cho Blogspot
19:08 |Seo cho blogspot là điều được nhiều SEOer quan tâm làm sao để chuẩn seo cho Blogspot tốt nhất. Việc tối ưu seo cho blogspot bạn phải tự thiết lập bằng tay chứ không như Wordpress có những Plugin hổ trợ seo hiệu quả.
Ở hình trên, việc cài đặt Custom robots header tags giúp cho bạn không cho Google lấy kết quả tìm kiếm từ các danh bạ web cho blog của bạn bằng việc đánh dấu vào Noodp. Bên cạnh đó bạn cũng chặn không cho Google index Search và Archive Page, giống với việc cài đặt file robot.txt như bên trên.
Read more…
Cài đặt tùy chọn tìm kiếm blogspot
Công việc đầu tiên và cũng là việc đơn giản nhất của các bạn đó chính là chỉnh sửa Search Preferences (Tùy chọn tìm kiếm) trong menu Setting của Blogspot. Đây là mục mà Blogspot cung cấp sẵn cho bạn nhằm giúp những người mới làm blog có thể tối ưu trang web sao cho thân thiện với các bộ máy tìm kiếm google.
 |
| SEO cho blogspot tối ưu tùy chọn tìm kiếm |
Meta tags: Ở mục Meta Tags, các bạn thêm Description – Mô tả cho trang web. Mặc định thì nếu bạn chưa thêm Description cho trang web ở đây thì mục Mô tả khi post bài cũng sẽ được ẩn đi. Vì vậy mặc dù bạn có thể thêm Description trực tiếp vào Template nhưng việc này là hoàn toàn cần thiết.
Cài đặt Lỗi và chuyển hướng của blogspot
Custom Page Not Found (Không tìm thấy trang tùy chỉnh): Khi độc giả truy cập vào 1 đường link sai hoặc không tồn tại thì sẽ hiện lên thông báo 404, tuy nhiên để việc điều hướng visit được tốt thì bạn nên thêm Page Not Found của riêng bạn. Nếu Template của bạn đã có 404 Page sẵn rồi thì bạn có thể bỏ qua công đoạn này, để kiểm tra xem Template của bạn đã có chưa, bạn có thể đánh bừa 1 đường link đến blog của bạn. Nếu đã có, bạn có thể chỉnh sửa trực tiếp trong Template.
Custom Redirects/ Chuyển hướng tùy chỉnh : Đây là mục khi bạn muốn trỏ 1 đường link trên blog của mình đến 1 đường link khác cũng nằm trên trang của bạn. Để thêm Redirect, bạn nhấn vào New Redirect.
Crawlers and indexing:
Đây là danh mục giúp bạn tối ưu blog thân thiện hơn với Search Engine.
Custom robots.txt: Việc chỉnh sửa file robot.txt giúp bạn thông báo cho bot của bộ máy tìm kiếm sẽ index trang nào và trang nào mà bạn không muốn index. Bạn thêm code sau vào robot.txt:
User-agent: Mediapartners-GoogleCustom robots header tags/Thẻ tiêu đề robot tùy chỉnh: Danh mục này giúp làm đẹp hơn kết quả tìm kiếm trên SE, bạn có thể điều chỉnh theo ý của bạn hoặc làm giống như hình dưới:
Disallow:
User-agent: *
Disallow: /search?updated-min=
Disallow: /search?updated-max=
Disallow: /search/label/*?updated-min=
Disallow: /search/label/*?updated-max=
Allow: /
Sitemap: http://www.domain.com/feeds/posts/default?orderby=updated
 |
| Tối ưu seo cho blogspot |




